Table des matières
AXEPTA payment page Overview
When the user arrives on the payment part of the merchant site, he will first have to select the payment method with which he wishes to pay.
To do this, the merchant can choose the Axepta BNP Paribas payment page with several display options for the selection of payment methods.
BNP Paribas payment page | |||
|---|---|---|---|
Payment method display options | Display 1 View card payment only | Display 2 Highlighting the card and providing a drop-down menu that offers alternative payment methods. | Display 3 Display of the Logos of all payment methods that the merchant wishes to offer. |
Endpoint | PaySSL.aspx | PaymentPage.aspx For card payment with alternative payment methods, display 3 is set by default. Contact BNP Paribas Support to activate display 2. | Default view |
Customization |
| ||
Page de paiement Marchand
If the merchant wants to create and host his own payment page, he can use the so-called 'Silent Post' Merchant Credit Card Form - Silent Order Post (PayNow.aspx) integration and the endpoints of the payment methods he wishes to offer.
The BNP Paribas payement page
Checkout page languages
The BNP Paribas standard payment page is available in 7 languages: French, English, German, Spanish, Portuguese, Italian and Dutch.
The default language of the payment page corresponds to the one previously used by the user on the merchant's site. However, the user has the possibility to change the language, once arrived on the payment page thanks to a drop-down menu, at the top right of it (see below):
Payment method selection page
The Axepta Online solution offers 3 page display options for selecting payment methods:
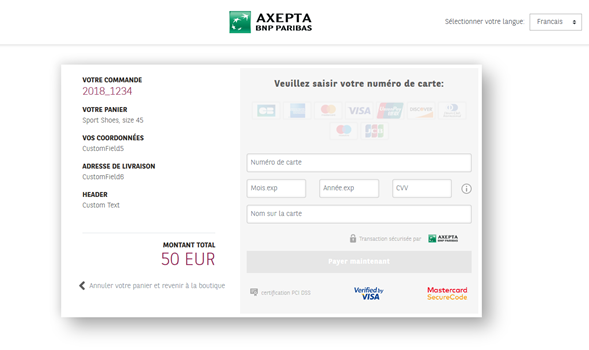
- A page offering payment by card only
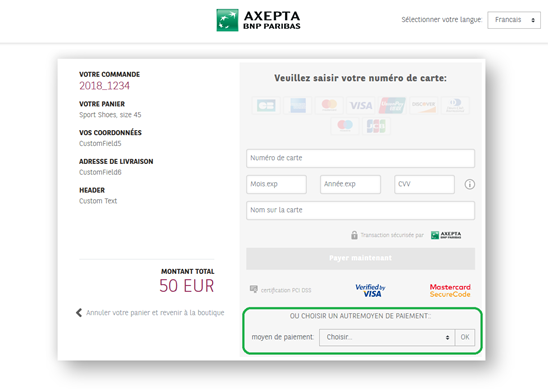
- A page offering the card and alternative payment methods with a focus on card payment
- A page offering the card and alternative payment methods
Payment by cards only
This payment page is suitable for merchants who only wish to offer cards to their users (CB, Visa, MasterCard, Amex ...).
To make a card payment via the payment solution form, use the URL below:
https://paymentpage.axepta.bnpparibas/payssl.aspx? ...
The general parameters for building the card payment request via the form on the payment page are documented in the card payment guide.
Highlighted card payment
This page is enriched with a drop-down menu offering alternative payment methods (PayPal, iDEAL, Sofort, Wechat ...) for a merchant who wants to highlight the card but opens other possibilities for his users.
The URL for this page is:
https://paymentpage.axepta.bnpparibas/paymentPage.aspx ?...
- When the buyer chooses to pay by card, the payment request will be automatically directed to the card payment URL (payssl.aspx).
- When the buyer chooses another payment method from the drop-down list, he will be redirected to the page specific to the chosen payment method (refer to the manual of each available payment method).
To activate this display, the merchant must contact BNP Paribas Support:
- Phone: 0 800 25 62 25
- Mail: bnpparibas@computop.com
Payment by cards and alternative payment methods
This page offers the logos of all available payment methods: the merchant does not put forward any payment method and leaves the total choice to its users.
This page allows you to display the logos of the different payment methods, to make a payment via this payment page, use the URL below:
https://paymentpage.axepta.bnpparibas/paymentPage.aspx?...
The user will be automatically directed to the URL specific to the payment method he has chosen.
By default, this checkout page appears to the merchant. To rearrange the order of the payment methods displayed, simply configure them in the desired order in the "PayTypes" setting.
What are the checkout page integration options ?
Option | Redirection | iFrame | Lightbox/Pop-up | Mobile device |
|---|---|---|---|---|
Overviews | ||||
Assets |
|
|
|
|
To note |
|
|
|
|
The choice to display the payment page as a redirection, pop-up or iFrame is up to the merchant.
Redirect payment page
This option consists of redirecting the buyer to the secure payment page. This is a simple and secure option.
The page is responsive and can be customized to the colors and image of the site which blurs the breaking effect. The addition of the site logo, colors and fonts give the buyer the impression of staying on the same environment.
It is also possible to completely customize the design of the payment page: Implementation of a Custom Template
iFrame payment page
This option allows the buyer to stay on a known and trusted environment. The payment funnel is fluid and cart abandonment is rarer. This course still has some disadvantages that must be taken into account before integrating the iFrame mode on its site. Indeed, unlike redirection, if a visitor refreshes the page of the site, the payment data is deleted. The payment process has to start again from the beginning.
The documentation for integrating the iFrame payment page is available here: Setting up the iFrame
Pop-up payment page
This option, also called "lightbox", refers to a secondary window that appears in front of the main navigation window. The buyer does not have the impression of leaving the merchant's site and finds himself on a superimposed page. This will be automatically closed once the payment has been made.
Mobile device payment page
This option offers a fully integrated path perfectly adapted to the smartphone/tablet environment. The payment solution is compatible with iOS and Android environments
How do I customize the payment page?
Customizable Fields & Logo - CustomFields
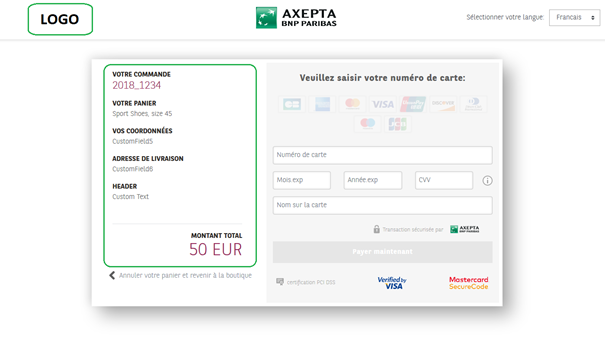
When the merchant decides to use the standard BNP Paribas page, he can insert his own logo and customize up to 9 specific fields called dynamic or customizable fields.
By default, BNP Paribas proposes to use them to value the following data:
Key | Format | CND | Description | |
|---|---|---|---|---|
| 1 | CustomField1 | ans..50 | O | Amount and currency of the transaction |
| 2 | CustomField2 | ans..50 | O | Order’s number |
| 3 | CustomField3 | ans..50 | O | Merchant’s logo URL of the logo (recommended size is 200x100 pixels) |
| 4 | CustomField4 | ans..50 | O | Order’s description |
| 5 | CustomField5 | ans..50 | O | Buyer’s information |
| 6 | CustomField6 | ans..50 | O | Shipping information |
| 7 | CustomField7 | ans..50 | O | Delivery information |
| 8 | CustomField8 | ans..50 | O | Name of a new field added by the merchant |
| 9 | CustomField9 | ans..50 | O | Value of a new field added by the merchant |
The Customfield[n] parameters are configurable in the request only using HTTP GET whose total size is limited to 2048 bytes so, whenever possible, we recommend a maximum size limited to 50 characters (years) for each of the customFields.
CustomFields allow you to display text with line wrapping. In this case, it is necessary to add the "|" character in the contents of the customField to indicate the line break.
Example: CustomField6 = Line 1| Line 2| Line 3
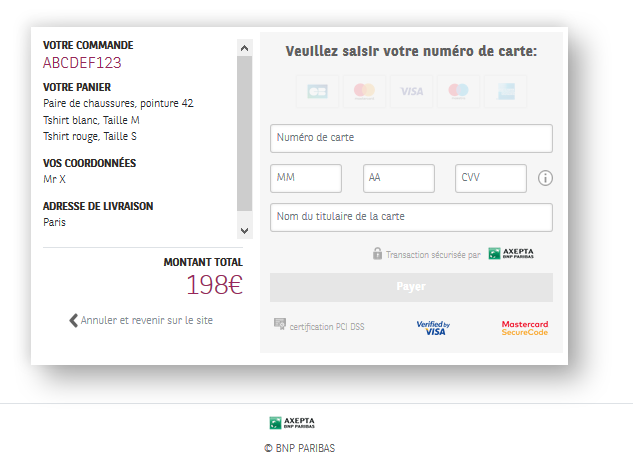
Lorsque le commerçant personnalise cette page de paiement, les champs personnalisables sont situés sur le côté gauche de la page :
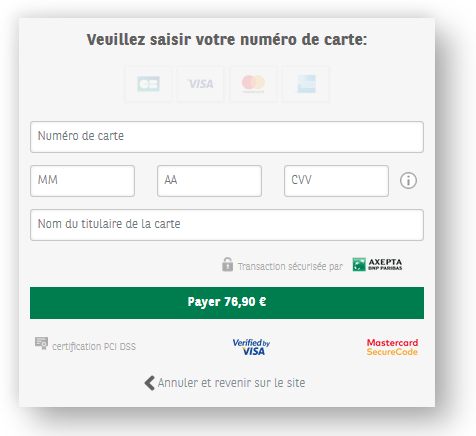
Lorsque le commerçant choisit d'afficher uniquement le montant et la devise de la commande sur le bouton "payer" (voir l'affichage ci-dessous) il ne faudra utiliser que le paramètre customfield1.
NB. Les champs CustomFieldsX doivent figurer en clair dans la requête et ne doivent pas être chiffrés à l'intérieur du champ DATA (autrement, ils ne seront pas interprétés correctement)
Un exemple de requête chiffrée avec CustomField1 ressemble à cela:
https://paymentpage.axepta.bnpparibas/paymentPage.aspx?MerchantID=XXX&Len=XXX&Data=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX &CustomField1=XXXX
Il est possible d'afficher du texte au niveau des customfields contenant un retour à la ligne. Pour ce faire, il faut utiliser les caractères suivants pour définir un retour à la ligne sur la requête de paiement : "|"
Nous pouvons voir le résultat sur le customField4 qui représente les détails du panier, à titre d'exemple.
Paramètres dynamiques (langues, template...)
D’autres paramètres sont mis à la disposition du commerçant et peuvent être transmis non chiffrés :
| Champs | Format | CND | Utilisation | Détails |
|---|---|---|---|---|
CCTemplate | ans..20 | O | Template utilisé pour le formulaire de paiement par carte | Nom du fichier XSLT contenant votre propre disposition pour le formulaire de carte. Ceci n'est utilisé que si l'acheteur sélectionne une carte puis clique sur le bouton « Suivant ». |
Language | a2 (enum) | O | Langue utilisée pour la page de paiement | Code pour la langue de la page de paiement du commerçant : <de> allemand, <en> anglais, <fr> français, <it> italien, <nl> néerlandais, <pt> portugais, <es> espagnol. Si non mentionné, la langue par défaut est le français. |
PayTypes | ans..256 | O | Liste des moyens de paiement à afficher dans la page de choix des moyens de paiement (Hosted Payment Page - HPP). | Ce paramètre permet de sélectionner les modes de paiement à afficher. Les valeurs possibles peuvent être prises dans la colonne PayType du tableau des modes de paiement (Voir la section Définitions des valeurs des paramètres en bas de la page). Exemple : …&PayTypes=CC|EDD|Alipay |
SDDTemplate | ans..20 | O | Template utilisé pour le formulaire de paiement par prélèvement | Nom du fichier XSLT contenant votre propre disposition pour le formulaire de prélèvement. Ceci n'est utilisé que si l'acheteur sélectionne le prélèvement comme mode de paiement puis clique sur le bouton « Suivant ». |
Template | ans..20 | O | Template utilisé pour l'affichage de la page Utilisable pour la page de choix des moyens de paiement (Hosted Payment Page - HPP) ou celle du formulaire de paiement par carte (PaySSL) | Nom du fichier XSLT contenant votre propre disposition pour la page de sélection des moyens de paiement. Si le commerçant ne soumet aucune valeur, le modèle par défaut de la page de paiement sera affiché. |
URLBack | ans..256 | O | URL qui sera appelée lors du clic sur le bouton 'Annuler' de la page de paiement | URL pour le bouton « Back » (retour). Si vous ne soumettez pas ce paramètre, le bouton ne s'affichera pas non plus. |
Definition des valeurs des paramètres
Paramètre « PayTypes »
Veuillez trouver les différents moyens de paiement disponibles et les valeurs à renseigner dans le paramètre « Paytypes ».
Moyen de paiement | Valeur du paramètre « Paytypes » |
|---|---|
Carte | Voir la liste des marques de cartes ci-dessous |
Prélèvement automatique | EDD |
PayPal | PayPal |
iDEAL | iDEAL |
Klarna Sofort | Sofort |
giropay | giropay |
paydirekt | paydirekt |
Alipay | Alipay |
Bancontact | BanconPP |
Transfert bancaire | BankTranPP |
eNETS | ENETSPP |
Finland Online Bank Transfer | FinOBTPP |
Multibanco | MultibanPP |
My Bank | MyBankPP |
MyClear FPX | MyClearPP |
Przelewy 24 | P24PP |
POLi | POLiPP |
PostFinance | POSTFINPP |
Paysafecard | PSCPP |
QIWI | QIWIPP |
RHB Bank | RHBBankPP |
TrustPay | TrustPayPP |
| Barzahlen | Barzahlen |
| Boleto Bancario | BoletoPP |
| EPS | EPS |
| Paydirekt | Paydirekt |
| WechatPP |
Marques de cartes
L’orthographe exacte des différentes marques de cartes pour le paramètre PayTypes:
Marque | Valeur du paramètre « CCBRAND » |
|---|---|
| Carte Amex | AMEX |
Carte CB | Cartes Bancaires |
Carte Maestro | Maestro |
Carte MasterCard | MasterCard |
Carte VISA | VISA |
Template Personnalisé de la page de paiement
La documentation d'aide à la mise en place d'un template personnalisé de la page de paiement est disponible via le lien suivant : Mise en place d'un Template Personnalisé