tTable des matières
AXEPTA payment page Overview
When the user arrives on the payment part of the merchant site, he will first have to select the payment method with which he wishes to pay.
To do this, the merchant can choose the Axepta BNP Paribas payment page with several display options for the selection of payment methods.
BNP Paribas payment page | |||
|---|---|---|---|
Payment method display options | Display 1 View card payment only | Display 2 Highlighting the card and providing a drop-down menu that offers alternative payment methods. | Display 3 Display of the Logos of all payment methods that the merchant wishes to offer. |
Endpoint | PaySSL.aspx | PaymentPage.aspx For card payment with alternative payment methods, display 3 is set by default. Contact BNP Paribas Support to activate display 2. | Default view |
Customization |
| ||
Merchant payment page
If the merchant wants to create and host his own payment page, he can use the so-called 'Silent Post' Merchant Credit Card Form - Silent Order Post (PayNow.aspx) integration and the endpoints of the payment methods he wishes to offer.
The BNP Paribas payement page
Checkout page languages
The BNP Paribas standard payment page is available in several languages : French, English, German, Spanish, Portuguese, Italian, Dutch ... The full list is available in the table below (dynamic parameters).
The default language of the payment page corresponds to the one previously used by the user on the merchant's site. However, the user has the possibility to change the language, once arrived on the payment page thanks to a drop-down menu, at the top right of it.
Payment method selection page
The Axepta Online solution offers 3 page display options for selecting payment methods:
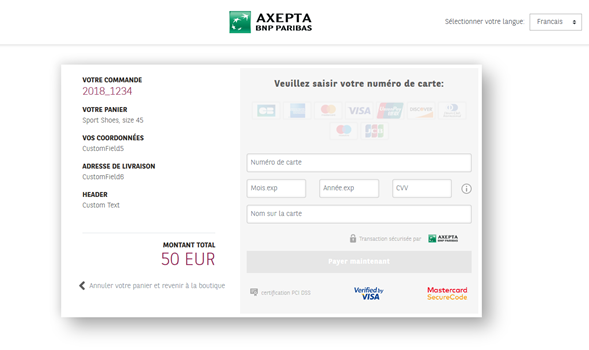
- A page offering payment by card only
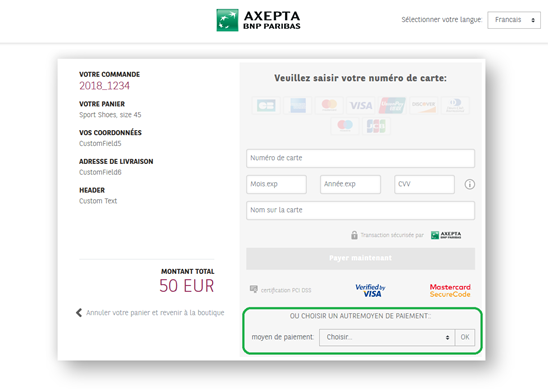
- A page offering the card and alternative payment methods with a focus on card payment
- A page offering the card and alternative payment methods
Payment by cards only
This payment page is suitable for merchants who only wish to offer cards to their users (CB, Visa, MasterCard, Amex ...).
To make a card payment via the payment solution form, use the URL below:
https://paymentpage.axepta.bnpparibas/payssl.aspx? ...
The general parameters for building the card payment request via the form on the payment page are documented in the card payment guide.
Highlighted card payment
This page is enriched with a drop-down menu offering alternative payment methods (PayPal, iDEAL, Sofort, Wechat ...) for a merchant who wants to highlight the card but opens other possibilities for his users.
The URL for this page is:
https://paymentpage.axepta.bnpparibas/paymentPage.aspx ?...
- When the buyer chooses to pay by card, the payment request will be automatically directed to the card payment URL (payssl.aspx).
- When the buyer chooses another payment method from the drop-down list, he will be redirected to the page specific to the chosen payment method (refer to the manual of each available payment method).
To activate this display, the merchant must contact BNP Paribas Support:
- Phone: 0 800 25 62 25
- Mail: bnpparibas@computop.com
Payment by cards and alternative payment methods
This page offers the logos of all available payment methods: the merchant does not put forward any payment method and leaves the total choice to its users.
This page allows you to display the logos of the different payment methods, to make a payment via this payment page, use the URL below:
https://paymentpage.axepta.bnpparibas/paymentPage.aspx?...
The user will be automatically directed to the URL specific to the payment method he has chosen.
By default, this checkout page appears to the merchant. To rearrange the order of the payment methods displayed, simply configure them in the desired order in the template - Create a custom template.
What are the checkout page integration options ?
Option | Redirection | iFrame | Lightbox/Pop-up | Mobile device |
|---|---|---|---|---|
Overviews | ||||
Assets |
|
|
|
|
To note |
|
|
|
|
The choice to display the payment page as a redirection, pop-up or iFrame is up to the merchant.
Redirect payment page
This option consists of redirecting the buyer to the secure payment page. This is a simple and secure option.
The page is responsive and can be customized to the colors and image of the site which blurs the breaking effect. The addition of the site logo, colors and fonts give the buyer the impression of staying on the same environment.
It is also possible to completely customize the design of the payment page: Implementation of a Custom Template
iFrame payment page
This option allows the buyer to stay on a known and trusted environment. The payment funnel is fluid and cart abandonment is rarer. This course still has some disadvantages that must be taken into account before integrating the iFrame mode on its site. Indeed, unlike redirection, if a visitor refreshes the page of the site, the payment data is deleted. The payment process has to start again from the beginning.
The documentation for integrating the iFrame payment page is available here: Setting up the iFrame
Pop-up payment page
This option, also called "lightbox", refers to a secondary window that appears in front of the main navigation window. The buyer does not have the impression of leaving the merchant's site and finds himself on a superimposed page. This will be automatically closed once the payment has been made.
Mobile device payment page
This option offers a fully integrated path perfectly adapted to the smartphone/tablet environment. The payment solution is compatible with iOS and Android environments
How do I customize the payment page?
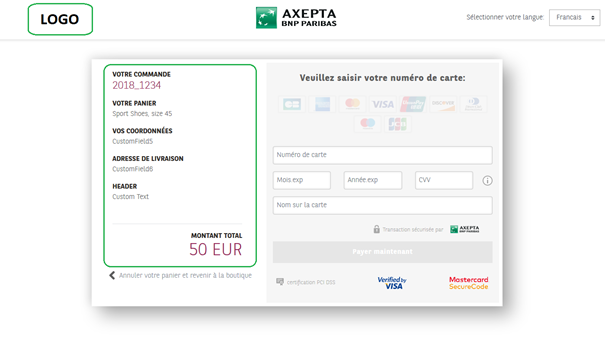
Customizable Fields & Logo - CustomFields
When the merchant decides to use the standard BNP Paribas page, he can insert his own logo and customize up to 9 specific fields called dynamic or customizable fields.
By default, BNP Paribas proposes to use them to value the following data:
Key | Format | CND | Description | |
|---|---|---|---|---|
| 1 | CustomField1 | ans..50 | O | Amount and currency of the transaction |
| 2 | CustomField2 | ans..50 | O | Order’s number |
| 3 | CustomField3 | ans..50 | O | Merchant’s logo URL of the logo (recommended size is 200x100 pixels) |
| 4 | CustomField4 | ans..50 | O | Order’s description |
| 5 | CustomField5 | ans..50 | O | Buyer’s information |
| 6 | CustomField6 | ans..50 | O | Shipping information |
| 7 | CustomField7 | ans..50 | O | Delivery information |
| 8 | CustomField8 | ans..50 | O | Name of a new field added by the merchant |
| 9 | CustomField9 | ans..50 | O | Value of a new field added by the merchant |
The Customfield[n] parameters are configurable in the request only using HTTP GET whose total size is limited to 2048 bytes so, whenever possible, we recommend a maximum size limited to 50 characters (years) for each of the customFields.
CustomFields allow you to display text with line wrapping. In this case, it is necessary to add the "|" character in the contents of the customField to indicate the line break.
Example: CustomField6 = Line 1| Line 2| Line 3
Some characters such as "% " or " & " are reserved characters, which means that they must be escaped / encoded using the encoded URI method if they are part of the content to be displayed in a customField.
Example : GET Request --> http://test.com?CustomField9=Remise de 20%
- Encoding : encodeURI('http://test.com?CustomField9=Remise de 20%')
- Result : http://test.com?CustomField9=Remise%20de%2020%25
The character % (%25) and the space (%20) are escaped.
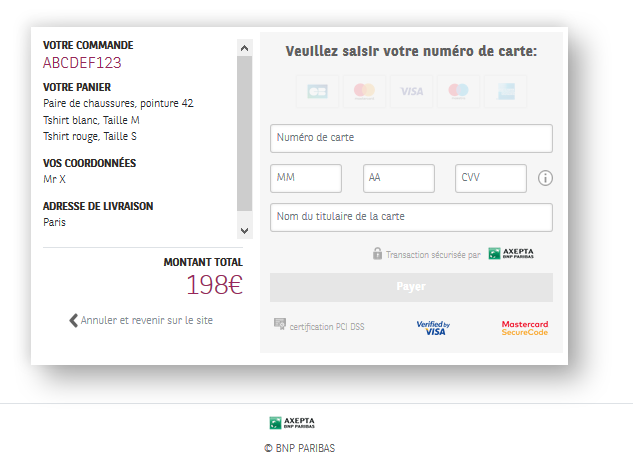
When the merchant customizes this checkout page, the customizable fields are located on the left side of the page:
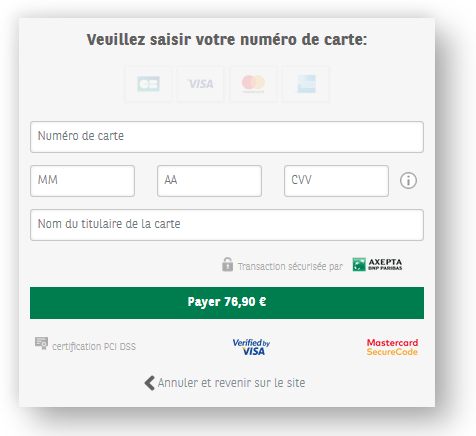
When the merchant chooses to display only the amount and currency of the order on the "pay" button (see display below) it will only be necessary to use the customfield1 parameter.
Nb. CustomFieldsX fields must be in plain text in the query and must not be encrypted inside the DATA field (otherwise, they will not be interpreted correctly)
An example of a query encrypted with CustomField1 looks like this:
https://paymentpage.axepta.bnpparibas/paymentPage.aspx?MerchantID=XXX&Len=XXX&Data=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX &CustomField1=XXXX
It is possible to display text at customfields containing a line break. To do this, use the following characters to define a line break on the payment request: " |"
We can see the result on the customField4 which represents the details of the cart, as an example.
Dynamic parameters (languages, template...)
Other parameters are made available to the merchant and can be transmitted unencrypted:
| Champs | Format | CND | Utilisation | Détails |
|---|---|---|---|---|
CCTemplate | ans..20 | O | Template used for the card payment form | The name of the XSLT file that contains your own layout for the card form. This is only used if the buyer selects a card and then clicks on the "Next" button. |
Language | a2 (enum) | O | Language used for the checkout page | Language code for the merchant's checkout page
If not mentioned, the default language is French. |
PayTypes | ans..256 | O | List of payment methods to display in the Hosted Payment Page (HPP). | Use this setting to select which payment methods to display. Possible values can be taken from the PayType column of the payment methods table (See Parameter value definitions at the bottom of the page). Example:... &PayTypes=CC|EDD| Alipay |
SDDTemplate | ans..20 | O | Template used for the direct debit payment form | The name of the XSLT file that contains your own layout for the direct debit form. This is only used if the buyer selects the direct debit as the payment method and then clicks on the "Next" button. |
Template | ans..20 | O | Template used to display the page Can be used for the Hosted Payment Page (HPP) or the card payment form (PaySSL) | The name of the XSLT file that contains your own layout for the payment method selection page. If the merchant does not submit any value, the default template of the checkout page will be displayed. |
URLBack | ans..256 | O | URL that will be called when clicking on the 'Cancel' button on the payment page | URL for the "Back" button. If you do not submit this setting, the button will not appear either. |
Setting parameter values
"PayTypes" parameter
Please find the different payment methods available and the values to be entered in the "Paytypes" parameter.
Payment method | « Paytypes » parameter value |
|---|---|
Card | See the list of card brands below |
Prélèvement automatique | EDD |
PayPal | PayPal |
iDEAL (PPRO) | iDEAL |
Klarna Sofort | Sofort |
giropay | giropay |
paydirekt | paydirekt |
Alipay | Alipay |
Bancontact | BanconPP |
Transfert bancaire | BankTranPP |
eNETS | ENETSPP |
Finland Online Bank Transfer | FinOBTPP |
Multibanco | MultibanPP |
My Bank | MyBankPP |
MyClear FPX | MyClearPP |
Przelewy 24 | P24PP |
POLi | POLiPP |
PostFinance | POSTFINPP |
Paysafecard | PSCPP |
QIWI | QIWIPP |
RHB Bank | RHBBankPP |
TrustPay | TrustPayPP |
| Barzahlen | Barzahlen |
| Boleto Bancario | BoletoPP |
| EPS | EPS |
| Paydirekt | Paydirekt |
| WechatPP | |
| Instanea | Instanea |
Card Brand
You will find bellow the exact value for PayTypes parameters:
Brand | Parameter value « CCBRAND » |
|---|---|
| American Express | AMEX |
CB card | Cartes Bancaires |
Maestro card | Maestro |
MasterCard card | MasterCard |
VISA card | VISA |
Custom payment page template
The documentation to help you set up a custom template for the payment page is available on the following link: Customize checkout experience