Cette documentation permet de créer et utiliser un Template personnalisé de page de paiement.
Contexte
Un commerçant à la possibilité de modifier le template générique Axepta afin de le dynamiser avec des éléments graphique ou du texte.
Une fois le template dynamisé, il est nécessaire de modifier le MerchandID du template afin que le commerçant puisse l'uploader sur son espace Axepta.
A chaque page, un template
Types de pages
Il existe 2 types de pages de paiement AXEPTA :
| Nom | Endpoint | Rendu | Templates |
|---|---|---|---|
| Formulaire de choix des moyens de paiement | paymentpage.aspx | PaymentPageDropDown_BNP_v1 | |
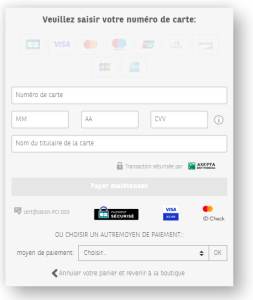
| Formulaire de paiement par carte | payssl.aspx | Cards_BNP_V1 |
Composition du template
Composition à la racine
L'organisation et le nommage des fichiers sont identiques pour PaymentPage et PaySSL.
A la racine du template, nous avons trois éléments :
- Un fichier XML : BNP_TEST_TEMPLATE_ECOM_CardsV1_PaySSL
- Un fichier XSL : BNP_TEST_TEMPLATE_ECOM_CardsV1_PaySSL
- Un dossier : images_CardsV1_BNP_TEST_TEMPLATE_ECOM
Les fichiers sont nommés tel que :
- XML : {MerchantID}_{TemplateName}_{TemplateType}
- XLS : {MerchantID}_{TemplateName}_{TemplateType}
- Image : images_{TemplateName}_{MerchantID}
Remarque les fichiers XML and XSL ont le même nom
Dans notre exemple, cela donne :
- {MerchantID} : BNP_TEST_TEMPLATE_ECOM
- {TemplateName} : CardsV1
- {TemplateType} : PaySSL ou PaymentPage
Illustration :
Dossier image
Le dossier image doit contenir les dossiers :
- css : Contient le fichier CSS du projet
- data : celui-ci contient les fichiers :
- Fichier coBadgedCards.json : contient des informations pour le bon fonctionnement du formulaire de paiement par carte.
- Fichier : translations.json : Contient l'ensemble des traductions
- fonts : Contient les fichiers de police d'écriture
- images : Contient les images
- js : Contient les fichiers JS
Illustration :
Mise à jour du MerchandID (MID)
Afin de modifier le MerchandID et le TemplateName, il est nécessaire de renommer les fichiers / dossiers tel que suit :
- XML : {MerchantID}_{TemplateName}_{TemplateType}
- XLS : {MerchantID}_{TemplateName}_{TemplateType}
- Image : images_{TemplateName}_{MerchantID}
Une fois les noms de fichiers modifiés, il est nécessaire de modifier les liens faisant appel à ces fichiers.
Ils sont présents dans les fichiers :
- XML
- XLS
- Image/js/main.js
La méthode la plus simple afin de mettre à jour les chemins présents dans ces fichiers est de faire un chercher/remplacer dans un éditeur de texte.
Archive
Afin de pouvoir procéder à l'upload du template, il est nécessaire de créer une archive contenant les trois éléments (XML, XLS et dossier image) à la racine.
Attention, il faut archiver les trois éléments en les sélectionnant au moment de créer l'archive et non archiver le dossier parent.
Cette archive doit être nommée comme suit : TemplateYYYYMMDD001MerchandID :
- Template : Permet d'indiquer qu'il s'agit d'un template
- YYYYMMDD : La date du jour de l'upload
- 001 : Le numéro de version. Celui-ci doit être incrémenté à chaque nouvel upload pour jour donné
- MerchandID : L'identifiant du commerçant.
Exemple : Template20220624003BNP_TEST_TEMPLATE_ECOM.zip