Dernière version du connecteur : 1.7.0
#### V1.7.0
- Créer une nouvelle transaction lors de la réception d’un IPN réussi pour une transaction déjà échouée
- Vérifier la non-concordance des PayId avant d’envoyer un avis de paiement en double
#### V1.6.0
- Ajouter EtiId sur les enquêtes/reverse/credit operations
- Ajouter une alerte par courriel
- Ajout d’une fonction de capture manuelle
- Mettre à jour l’exigence php de 7.4 à >7.4 pour permettre la compatibilité V6
Couverture fonctionnelle
Paiement par carte avec 3DSV2
- Paiement alternatifs (ALI, WEC,UPI, BAN, PAL, Floa)
- Choix d’intégration en page déportée ou via une iframe
- Gestion des remboursements
- Personnalisation via template
- Personnalisation via champs ‘custom’
Prérequis
- Proximis version 5.0 ou supérieure. (Proximis V6.0 en cours de tests)
- Php version 7.4 ou supérieure. (PHP 8.2 en cours de tests)
Installation
Le module est désormais sur un repository composer third-party Plugin.
Si vous avez installé le module via une archive zip, vous devez le désinstaller :
php bin/change.phar proximis:plugins -v disable module_Project_Axepta
Ajouter le repository third-party Clever Age en ajoutant cette partie dans votre composer.json
{
"type": "composer",
"url": "https://nexus-production.tools-services-1.omn.proximis.com/repository/cleverage-axepta/"
}
Déclarer le module dans le require du composer.json
{
"require": {
"cleverage/axepta": "^1"
}
}
Et lancez votre update.bash script.
Installer le plugin.
php bin/change.phar proximis:plugins -v enable CleverAge_Axepta
Dans la configuration de votre projet, activez les logs par service pour pouvoir avoir les logs spécifiques au module dans log/proximis.axepta.log
"Logger": {
"Writer": {
"fileByService": true
}
},
Configuration
Créer le connecteur depuis l’interface d’administration. /admin.php/Rbs/Commerce/Connector/
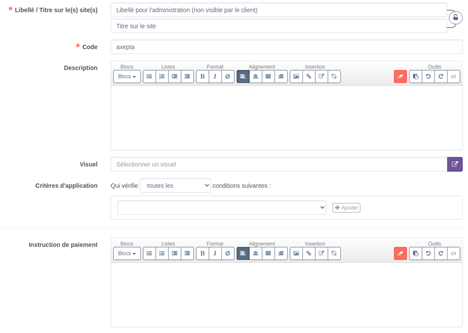
Onglet propriétés générales.
Le champ titre sur le site sera visible par le client, le libellé seulement dans l’interface d’administration.
Le champ code permet d’identifier le connecteur dans le code.
Le champ description peut contenir du texte formaté, des images et des liens.
Le champ visuel permet d’afficher une image à coté du titre sur le site.
Le champ critère d’application permet de définir des règles pour conditionner l’affichage du connecteur.
Le champ instruction de paiement peut contenir du texte formaté, des images et des liens.
Onglet propriétés techniques.
Sélectionner le type de connecteur : Connecteur
de paiement Axepta
Des informations sur l’environnement actuel sont affichées. Attention à utiliser les clés de configuration correspondantes.
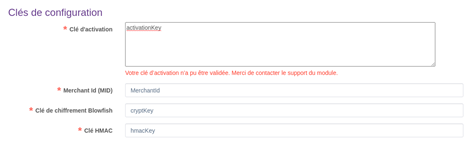
- Clés de configuration : Ces informations sont fournies par BNP.
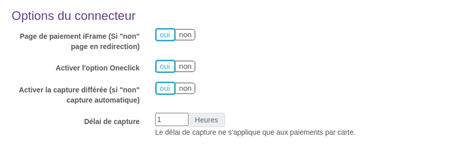
- Options du connecteur : Sélectionnez les options pour ce connecteur.
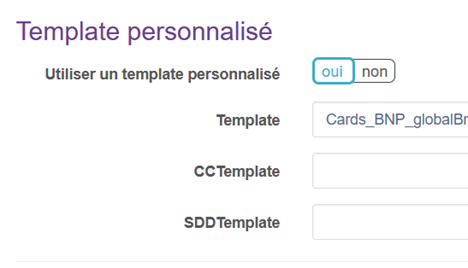
- Template personnalisé
Permet d’utiliser l’option Page personnalisée d’Axepta, voir : https://docs.axepta.bnpparibas/pages/viewpage.action?pageId=6914816#Pagedepaiement-Pagedepaiementducommer%C3%A7ant
Les paramètres “Template”, “CCTemplate” et SDDTemplate” sont utilisables.
- DevisesSélectionnez les devises autorisées pour ce connecteur.
- Modes de paiementSélectionnez les modes de paiements autorisés pour ce connecteur.
Pour avoir ce mode de paiement disponible dans le processus de commande, il faut l’ajouter.
/admin.php/Rbs/Commerce/Process/
Vous pouvez créer plusieurs connecteurs avec des configurations différentes. Il est possible par exemple d’avoir un connecteur dédié à un mode de paiement.
Suivi des transactions
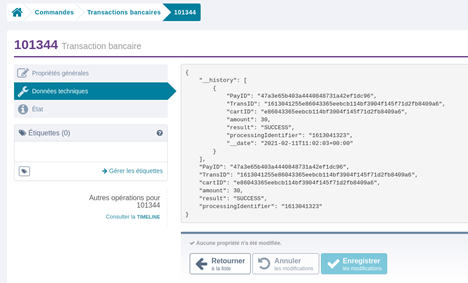
Depuis l’url admin.php/Rbs/Order/Transaction/ sélectionnez une transaction pour voir les details techniques.
Gestion des remboursements
Quand une commande est annulée, elle est éligible à un remboursement.
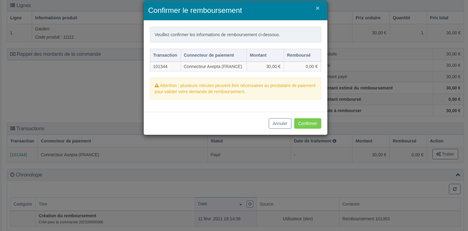
Depuis l’url ua.php/financial/ dans le détail d’un remboursement, sélectionner l’action ‘traiter’ puis confirmer.
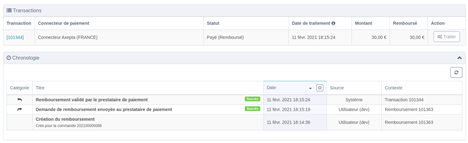
La demande est envoyée à Axepta et le résultat de l’opération se retrouve dans la partie chronologie.
Dans le cas d’une erreur, le message sera affiché.
Si le remboursement est bien validé, vous pouvez valider le remboursement en sélectionnant ‘traitement manuel’
Documentation Développeur :
Ajout d’un nouveau mode de paiement.
La documentation des moyens de paiements alternatifs est disponible sur la page suivante.
https://docs.axepta.bnpparibas/pages/viewpage.action?pageId=6914326
Vous pouvez prendre exemple sur les moyens de paiements déjà implémentés.
- Ajouter une nouvelle classe pour chaque moyen de paiement que vous voulez ajouter dans App/Modules/Project/Axepta/PaymentModes.
Cette classe doit étendre PaymentModeBase et déclarer la méthode buildDeportedPageQuery.
public static function buildDeportedPageQuery(\Rbs\Payment\Documents\Transaction $transaction, $connectorId, \Rbs\Website\Documents\Website $website, \Project\Axepta\Events\Documents\AxeptaEngine $engine): string { $paymentRequest = parent::prepareDefaultPaymentRequest($transaction, $connectorId, $website, $engine);
// PAYMENT_URL is specific to the payment mode and available in the documentation.
$paymentRequest->setUrl(self::PAYMENT_URL);
return parent::validateAndBuildQueryString($paymentRequest, $engine, $transaction, $website);
}
En fonction des paramètres requis par le mode de paiement, il faudra les ajouter à $paymentRequest. (ex $paymentRequest->setAccOwner($accountOwner);)
- Ajouter le trigramme du mode de paiement dans showPaymentModes() dans le fichier App/Modules/Project/Axepta/Assets/Admin/directives.js
- Ajouter le trigramme du mode de paiement dans getEnabledPaymentModes() dans le fichierApp/Modules/Project/Axepta/Events/Documents/AxeptaEngine.php
et dans getDeportedPageQuery() dans le fichier App/Modules/Project/Axepta/Http/Ajax/DeportedPageQuery.php
- Ajouter le logo du mode de paiement dans le dossier App/Modules/Project/Axepta/Assets/Theme/img/logos
Le logo doit être nommé selon le trigramme et l’extension doit être .png
Ajout du moyen de paiement FLOA Pay
Ajout du connecteur
Pour mettre à disposition les moyens de paiement FLOA (Paiement différé/ 3X/ 4X) à vos clients, il faut configurer un nouveau connecteur depuis votre BO à l’adresse /admin.php/Rbs/Commerce/Connector/ et l’ajouter au moyens de paiements disponible dans votre processus de paiement.
Dans la partie clé d’activation utilisez la clé suivante :
FLO;EUR; hkZCG0Jgh+faBBsTCMpG2O4eq3IGuBI7JwsKSxnYbjcmFw0fvS5LQTxyobBXwB3JZJ3rHLCy 8N9p8Ne /nZwLju8qUE1xkbSXPw6rpYRjmFxsT8sDyMgexiaw7GUK05tK886562Ph4neoZ9kppgbZu8n 6ia5E3509vLKaHkovoqY= |
|---|
Configuration du connecteur
Voici un exemple de configuration avec les valeurs de tests fournies par Floa. https://floapay.readme.io/reference/testing-ids
Affichage du connecteur avec les modes compatibles
Une fois configuré le connecteur s’affichera avec les autres. Les boutons FLOA s’afficheront en fonction des seuils min/max configurés.
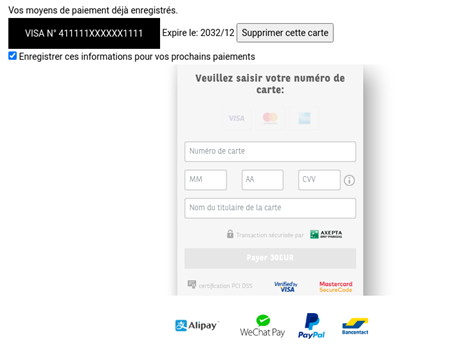
Au clic sur un logo Floa, l'utilisateur est redirigé sur une page déportée. Renseigner les informations pour un résultat d'éligibilité (page de fichage) puis dans la seconde étape, les informations de carte n(page de paiement)
Page de fichage
Page de paiement
Des cartes de tests sont disponibles à cette adresse : https://floapay.readme.io/reference/test-card-numbers
Ajout du moyen de paiement Apple Pay
Configuration Apple Pay
Apple Pay n’est pas supporté par tous les appareils et navigateurs, la liste des supports est disponible ici https://developer.apple.com/documentation/apple_pay_on_the_web/#2978468 ((utilisation de Apple Pay JS).
Voici ce qui est implémenté pour le connecteur Axepta BNP Paribas- Proximis :
Appareil | version minimale | Navigateurs |
|---|---|---|
| iPhone | iOS 10 | Tous |
| Mac | macOS 10.12 | Tous |
Configuration du connecteur
Pour intégrer Apple Pay, deux certificats sont nécessaires, le certificat d'identification marchand et le certificat de traitement des paiements.
Côté Apple Pay
Certificat Identifiant marchand
Créez un identifiant marchand Apple Pay en suivant la documentation Apple : https://developer.apple.com/help/account/configure-app-capabilities/configure-apple-pay-on-the-web
Certificat de traitement des paiements
Le support Axepta BNP Paribas démarre la configuration et envoie la CSR (Certificate Signing Request) par mail au contact technique identifié lors de la phase d’intégration. Il est ainsi demandé le Apple developper Merchant Id du client, qui doit être fourni à son chargé d'affaires.
- Le support Axepta BNP Paribas génère un .csr pour le marchand
- A l'aide de ce .csr, générer le fichier apple-developer-merchantid-domain-association.txt ce qui permettra d'identifier le marchand sur le site
- Transmettez à votre intégrateur le fichier apple-developer-merchantid-domain-association.txt obtenu lors de la génération de votre identifiant marchand afin qu’il le dépose dans le répertoire App/Config/.well-known . Ceci permettra lors de votre prochain déploiement de placer ce fichier à la racine de votre site afin de le faire vérifier par Apple.
Certificat d’identification marchand
Ce certificat est différent des fichiers obtenus lors de l'étape précédente. Pour le second certificat, il ne faut pas reprendre le .csr généré par le support Axepta BNP Paribas, mais en créer un nouveau depuis un MAC, comme indiqué dans la documentation Apple cité précédemment.
- Générez sur un Mac un fichier .csr
- Depuis votre compte Apple Développeur Admin générez un certificat .cer à partir du fichier précédent .csr .
- Récupérez ce certificat .cer sur le Mac et le regrouper avec la clé du fichier .csr dans votre trousseau d’accès.
- A partir de ce regroupement dans votre trousseau d’accès créez un fichier .p12
- Utilisez ensuite ce fichier .p12 afin de générer un fichier certificat ApplePay.crt.pem et un second fichier pour la clé associée ApplePay.key.pem (la nomenclature des fichiers doit être respectée).
- Ouvrez le terminal et exécutez les commandes ci-dessous pour diviser le. p12 en clef et certificat, où ApplePayMerchantID_and_privatekey.p12 est le nom de votre fichier . p12 :
openssl pkcs12 -in ApplePayMerchantID_and_privatekey.p12 -out ApplePay.crt.pem -clcerts -nokeys
openssl pkcs12 -in ApplePayMerchantIdentity_and_privatekey.p12 -out ApplePay.key.pem -nocerts
- Déposez ces deux fichiers .pem dans le répertoire App/Config/ApplePay de votre projet.
Nous recommandons l'utilisation d'une passphrase lors de la génération du couple de fichiers .pem, elle sera à renseigner dans la configuration du connecteur dans le Back-Office Proximis.
Assurez-vous d’avoir donné les droits d’accès de lecture de ces fichiers au serveur en modifiant leurs permissions
Côté Proximis
Connecteur de paiement
Pour permettre à vos clients de payer via Apple Pay il faut activer le mode de paiement dans la configuration du connecteur dans Proximis :
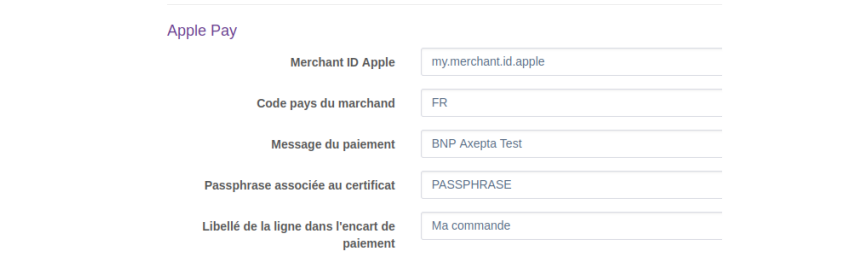
Vous pouvez ensuite indiquer les différents paramètres associés à Apple Pay :
| Paramètres | Valeur attendue |
|---|---|
| Merchant ID Apple | Votre identifiant marchand Apple Pay |
| Code pays du marchand | Code pays du marchand sous format ISO 3166 (ex: FR). Ce code est utiliser pour ouvrir la session de paiement. Documentation Apple associée https://developer.apple.com/documentation/apple_pay_on_the_web/applepaypaymentrequest/1916117-countrycode |
| Message du paiement | Label affichée dans la feuille de paiement Apple Pay afin de décrire le paiement de l’utilisateur. Documentation Apple associée https://developer.apple.com/documentation/apple_pay_on_the_web/applepaypaymentrequest/1916117-countrycode |
| Passphrase associée au certificat | Passphrase associée au couple de fichiers .pem du certificat de traitement des paiements. A indiquer si une passphrase a été utilisée lors de la génération de ces fichiers. |
| Libellé de la ligne dans l’encart de paiement |
Déclaration du SDK Apple Pay
Dans le BO Proximis se rendre dans “Réglages > Commun > Code HTML” et cliquez sur le bouton “Ajouter un code HTML” :
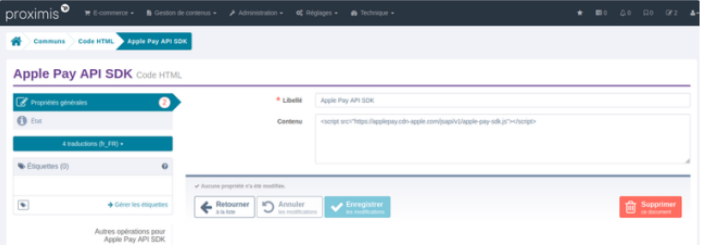
Déclarez ensuite dans votre document le SDK Apple Pay : https://applepay.cdn-apple.com/jsapi/v1/apple-pay-sdk.js
Enregistrer votre document :
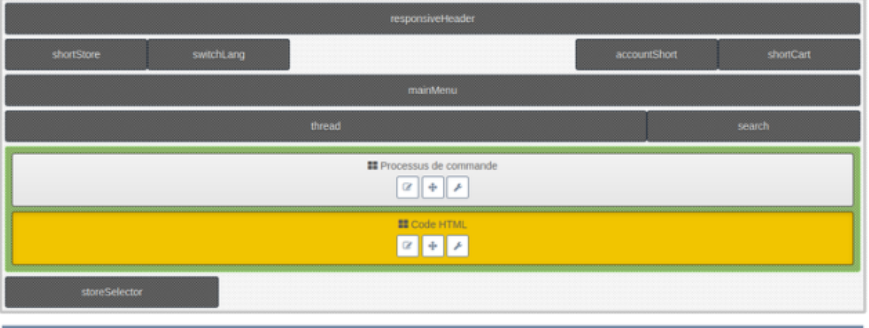
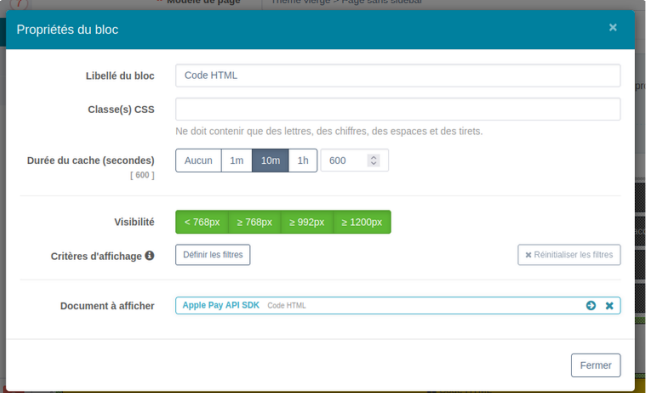
Puis rendez-vous sur la configuration de votre page de paiement dans le BO Proximis et déclarez dedans un nouveau bloc de type “Code HTML” puis renseigner en paramètre le document créé précédemment contenant le SDK.
Réalisez bien cette contribution dans toutes les traductions de la page de paiement afin qu’Apple Pay soit disponibles sur chacune d’entre elles.
Paiement front
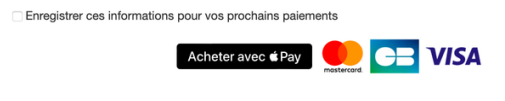
Le paiement via Apple Pay est ensuite disponible sur votre connecteur en front :
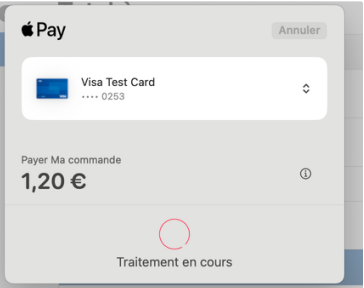
Au clic sur le bouton Apple Pay, la feuille de paiement s’ouvrira :
Modification du template front
Vous pouvez modifier le fichier .twig
App/Modules/Project/Axepta/Assets/Theme/ng-template/project-axepta-payment.twig
pour retirer le style ‘inline’ et déclarer vos propres règles CSS.
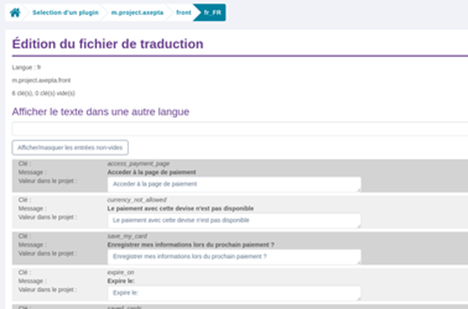
Gestion des traductions.
Le module comprend la locale fr_FR. Il est possible de créer des nouveaux dossiers pour d’autres locales. Prenez exemple sur les fichiers présent dans le dossier
App/Modules/Project/Axepta/Assets/I18n
Vous pouvez à tout moment modifier les chaines de caractères traduites depuis l’interface de
traduction.ua.php/lmsManager/Plugin/m.project.axepta
Tests avec le moyen de paiement PayPal
Si vous souhaitez tester PayPal dans un environnement de test, n'oubliez pas d'activer la sandbox PayPal depuis votre compte PayPal client → Sandbox PayPal
Description des moyens de paiement disponibles
| Logo | Nom | Catégorie | Région d'émission | Pays | Devises |
|---|---|---|---|---|---|
| American Express | Carte | International | France ; Italie ; Belgique ; Luxembourg ; Royaume-Uni ; Irlande ; Pays-Bas ; Espagne ; Allemagne ; Portugal ; Suisse ; Autriche ; Slovaquie ; Slovénie ; Suède ; Danemark ; Norvège ; Finlande ; Estonie ; Lituanie ; Lettonie ; Grèce | EUR ; GBP ; CHF ; USD ; AUD ; CAD ; DKK ; JPY ; NOK ; PLN ; SEK | |
| Apple Pay | Wallet | International | France ; Italie ; Belgique ; Luxembourg ; Royaume-Uni ; Irlande ; Pays-Bas ; Espagne ; Allemagne ; Portugal ; Suisse ; Autriche ; Slovaquie ; Slovénie ; Suède ; Danemark ; Norvège ; Finlande ; Estonie ; Lituanie ; Lettonie ; Grèce | EUR ; GBP ; CHF ; DKK ; USD ; CAD ; JPY ; NOK ; SEK ; PLN ; AUD | |
| CB | Carte | France | France | EUR | |
| FLOA | BNPL | Europe | France ; Italie ; Belgique ; Espagne ; Allemagne ; Portugal | EUR | |
| Mastercard | Carte | International | France ; Italie ; Belgique ; Luxembourg ; Royaume-Uni ; Irlande ; Pays-Bas ; Espagne ; Allemagne ; Portugal ; Suisse ; Autriche ; Slovaquie ; Slovénie ; Suède ; Danemark ; Norvège ; Finlande ; Estonie ; Lituanie ; Lettonie ; Grèce | EUR ; GBP ; CHF ; DKK ; USD ; CAD ; JPY ; NOK ; SEK ; PLN ; AUD | |
| Paypal | Wallet | International | France ; Italie ; Belgique ; Luxembourg ; Royaume-Uni ; Irlande ; Pays-Bas ; Espagne ; Allemagne ; Portugal ; Suisse ; Autriche ; Slovaquie ; Slovénie ; Suède ; Danemark ; Norvège ; Finlande ; Estonie ; Lituanie ; Lettonie ; Grèce | EUR ; GBP ; USD ; CAD | |
| Visa | Carte | International | France ; Italie ; Belgique ; Luxembourg ; Royaume-Uni ; Irlande ; Pays-Bas ; Espagne ; Allemagne ; Portugal ; Suisse ; Autriche ; Slovaquie ; Slovénie ; Suède ; Danemark ; Norvège ; Finlande ; Estonie ; Lituanie ; Lettonie ; Grèce | EUR ; GBP ; CHF ; DKK ; USD ; CAD ; JPY ; NOK ; SEK ; PLN ; AUD |