...
- axepta_sg_changes:int_axepta_sfra : pour la vitrineboutique
- bm_axepta:int_axepta_core : pour le Business Manager
Installation des dépendances
Exécutez la commande npm install afin d’installer tous les modules nécessaires au fonctionnement de la cartouche.
Compilation de code (JS / SCSS)
Importation des métadonnées
Gestionnaire d'affaire du module
Installation des Cartouches - Site Genesis
Installation
Installation
...
Afin de générer le JavaScript approprié pour les différentes étapes de la vérification, exécutez le npm run compile:jscommand
Le code compilé se trouve dans le dossier int_axepta_sfra/cartridge/static/.
Importation des métadonnées
Les données de configuration nécessaires se trouvent dans le dossier de métadonnées. Avant d’importer, remplacez le nom du dossier RefArch dans le dossier metadata> sites par l’ID de votre site. Vous pouvez maintenant compresser le dossier « métadonnées » et l’importer dans Administration > Développement du site > Importation et exportation du site. Cet import ajoutera les éléments de configuration, ainsi que les différents jobs, services et extensions objet-système.
Gestionnaire d'affaire du module
Les autorisations pour le module BM doivent être définies pour chaque rôle que vous souhaitez donner accès. Cela se fait dans Administration > Rôles & Permissions > [votre rôle] > Module Business Manager : sélectionnez le module Axepta.
Installation des Cartouches - Site Genesis
Installation
Sous Site Genesis, 3 des cartouches seront utilisées :
- int_axepta_sitegenesis : contient les fonctionnalités / adaptations dédiées à SFRA
- int_axepta_core : contient des fonctionnalités générales pour SFCC et divers appels aux services
- bm_axepta : contient les fonctions réservées au BM (interface de configuration et de gestion des transactions).
- axepta_sg_changes : contient tous les contrôleurs/modèles/modèles personnalisés par Axepta qui sont clonés à partir de app_storefront_controller ou app_storefront_core
Dans le chemin de la cartouche, il faut donc ajouter :
- axepta_sg_changes:int_axepta_sitegenesis:int_axepta_core : pour la vitrine
- bm_axepta:int_axepta_core : pour le Business Manager
Installation
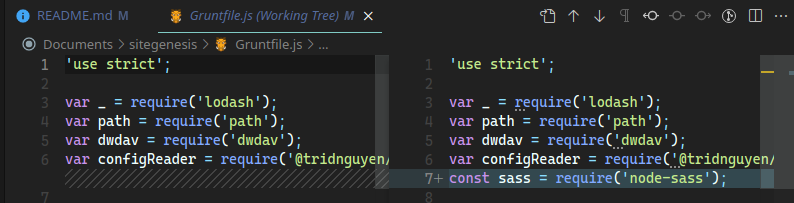
Nous considérons que vous avez un Site Genesis cloné dans le même dossier racine que la cartouche Axepta. Avant d’installer quoi que ce soit sur le dossier sitegenesis, vous pouvez d’abord modifier Gruntfile.js dans le dossier sitegenesis : Ajouter const sass = require('node-sass');
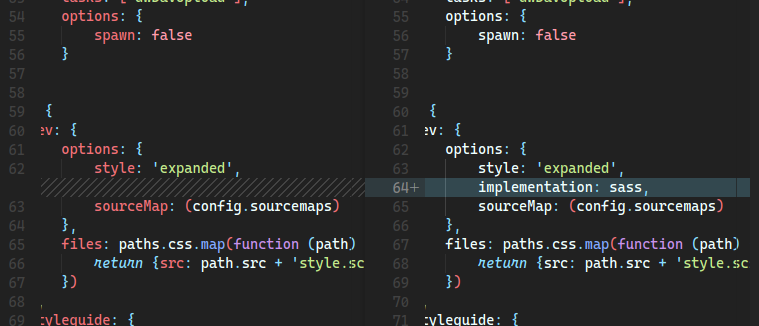
et implementation: sass,
Maintenant, cd dans le dossier de cartouche site Genesis et exécuter ces commandes dans le terminal :
npm install
npm run build
npm install -g grunt-cli
npm install grunt grunt-autoprefixer grunt-browserify grunt-cli grunt-sass sass
Maintenant, cd dans le dossier de cartouche Axepta et exécuter ces commandes dans le terminal :
npm install
npm run buildsg
Cela copiera le client JS et exécutera grunt build. Veuillez consulter le fichier package. json pour plus d’informations.
Importation des métadonnées
Les données de configuration nécessaires se trouvent dans le dossier metadata/ folder . Avant d’importer, remplacez le nom du dossier Site Genesis dans le dossier metadata> sites par l’ID de votre site. Vous pouvez maintenant compresser les métadonnées/dossiers et les importer dans Administration> Développement du site> Importation et exportation du site . Cet import ajoutera les éléments de configuration, ainsi que les différents jobs, services et extensions des objets systèmes.
Configuration
Configuration du site de préférence
...