...
| Info |
|---|
Dernière version du connecteur : 1.711.0 #### V1.711.0- Créer une nouvelle transaction lors de la réception d’un IPN réussi pour une transaction déjà échouée
- Vérifier la non-concordance des PayId avant d’envoyer un avis de paiement en double #### V1.6.0
- Ajouter EtiId sur les enquêtes/reverse/credit operations
- Ajouter une alerte par courriel
- Ajout d’une fonction de capture manuelle
- Mettre à jour l’exigence php de 7.4 à >7.4 pour permettre la compatibilité V6 |
Couverture fonctionnelle
Paiement par carte avec 3DSV2
- Paiement alternatifs (FLOA, ALI, WEC,UPI, BAN, PAL, APP)
- Choix d’intégration en page déportée ou via une iframe
- Gestion des remboursements
- Personnalisation via template
- Personnalisation via champs ‘custom’
...
Vous pouvez prendre exemple sur les moyens de paiements déjà implémentés.
1.Ajouter une nouvelle classe pour chaque moyen de paiement que vous voulez ajouter dans App/Modules/Project/Axepta/PaymentModes.
Cette classe doit étendre PaymentModeBase et déclarer la méthode buildDeportedPageQuery.
...
En fonction des paramètres requis par le mode de paiement, il faudra les ajouter à $paymentRequest. (ex $paymentRequest->setAccOwner($accountOwner);)
2. Ajouter le trigramme du mode de paiement dans showPaymentModes() dans le fichier App/Modules/Project/Axepta/Assets/Admin/directives.js
3. Ajouter le trigramme du mode de paiement dans getEnabledPaymentModes() dans le fichierApp/Modules/Project/Axepta/Events/Documents/AxeptaEngine.php
et dans getDeportedPageQuery() dans le fichier App/Modules/Project/Axepta/Http/Ajax/DeportedPageQuery.php
4. Ajouter le logo du mode de paiement dans le dossier App/Modules/Project/Axepta/Assets/Theme/img/logos
Le logo doit être nommé selon le trigramme et l’extension doit être .png
...
| Table Filter |
|---|
| fixedCols | |
|---|
| totalrow | ,,,,, |
|---|
| hidelabels | false |
|---|
| ddSeparator | ;‚;‚;‚;‚; |
|---|
| sparkName | Sparkline |
|---|
| hidePane | Filtration panel |
|---|
| limitHeight | |
|---|
| sparkline | false |
|---|
| default | ,,,, |
|---|
| isFirstTimeEnter | false |
|---|
| cell-width | 250,250,250,250,250 |
|---|
| hideColumns | false |
|---|
| totalRowName | |
|---|
| totalColName | |
|---|
| disabled | false |
|---|
| enabledInEditor | false |
|---|
| globalFilter | false |
|---|
| id | 1712231187231_-1178259475 |
|---|
| iconfilter | |
|---|
| order | 0,1,2,3,4 |
|---|
| hideControls | false |
|---|
| inverse | false,false,false,false,false |
|---|
| numbering | |
|---|
| datefilter | |
|---|
| column | Nom,Catégorie,Région d'émission,Pays,Devises |
|---|
| sort | Nom ⇧ |
|---|
| totalcol | |
|---|
| disableSave | false |
|---|
| rowsPerPage | |
|---|
| separator | Point (.) |
|---|
| labels | Nom‚Catégorie‚Région d'émission‚Pays‚Devises |
|---|
| thousandSeparator | |
|---|
| ignoreFirstNrows | |
|---|
| ddOperator | OR,OR,OR,OR,OR |
|---|
| userfilter | |
|---|
| datepattern | d M yy |
|---|
| numberfilter | |
|---|
| heightValue | |
|---|
| updateSelectOptions | true |
|---|
| worklog | 365|5|8|y w d h m|y w d h m |
|---|
| isOR | AND |
|---|
| showNRowsifNotFiltered | |
|---|
|
| Logo | Nom | Catégorie | Région d'émission | Pays | Devises |
|---|
| American Express | Carte | International | France ; Italie ; Belgique ; Luxembourg ; Royaume-Uni ; Irlande ; Pays-Bas ; Espagne ; Allemagne ; Portugal ; Suisse ; Autriche ; Slovaquie ; Slovénie ; Suède ; Danemark ; Norvège ; Finlande ; Estonie ; Lituanie ; Lettonie ; Grèce | EUR ; GBP ; CHF ; USD ; AUD ; CAD ; DKK ; JPY ; NOK ; PLN ; SEK
| | Apple Pay
| Wallet | International | France ; Italie ; Belgique ; Luxembourg ; Royaume-Uni ; Irlande ; Pays-Bas ; Espagne ; Allemagne ; Portugal ; Suisse ; Autriche ; Slovaquie ; Slovénie ; Suède ; Danemark ; Norvège ; Finlande ; Estonie ; Lituanie ; Lettonie ; Grèce | EUR ; GBP ; CHF ; DKK ; USD ; CAD ; JPY ; NOK ; SEK ; PLN ; AUD | | CB
| Carte | France | France | EUR | | FLOA | BNPL | Europe | France ; Italie ; Belgique ; Espagne ; Allemagne ; Portugal | EUR | | Mastercard
| Carte | International | France ; Italie ; Belgique ; Luxembourg ; Royaume-Uni ; Irlande ; Pays-Bas ; Espagne ; Allemagne ; Portugal ; Suisse ; Autriche ; Slovaquie ; Slovénie ; Suède ; Danemark ; Norvège ; Finlande ; Estonie ; Lituanie ; Lettonie ; Grèce | EUR ; GBP ; CHF ; DKK ; USD ; CAD ; JPY ; NOK ; SEK ; PLN ; AUD | | Paypal | Wallet | International | France ; Italie ; Belgique ; Luxembourg ; Royaume-Uni ; Irlande ; Pays-Bas ; Espagne ; Allemagne ; Portugal ; Suisse ; Autriche ; Slovaquie ; Slovénie ; Suède ; Danemark ; Norvège ; Finlande ; Estonie ; Lituanie ; Lettonie ; Grèce | EUR ; GBP ; USD ; CAD | | Visa | Carte | International | France ; Italie ; Belgique ; Luxembourg ; Royaume-Uni ; Irlande ; Pays-Bas ; Espagne ; Allemagne ; Portugal ; Suisse ; Autriche ; Slovaquie ; Slovénie ; Suède ; Danemark ; Norvège ; Finlande ; Estonie ; Lituanie ; Lettonie ; Grèce | EUR ; GBP ; CHF ; DKK ; USD ; CAD ; JPY ; NOK ; SEK ; PLN ; AUD |
Utilisation des CustomFieldsLes appels à la page déportée sont enrichis avec les customFields :
1 | CustomField1 | Dynamique Devise + montant | 2 | CustomField2 | Dynamique Numéro de commande Le numéro de commande n’est pas disponible avant le retour du paiement. Ce champ ne doit donc pas être envoyé | 3 | CustomField3 | Manuel Logo du commerçant Champ texte libre | 4 | CustomField4 | Dynamique Libellé de tous les produits du panier, avec options et axes de variation | 5 | CustomField5 | Dynamique Détail de l’acheteur : Civ nom prénom adresse email
| 6 | CustomField6 | Dynamique | 7 | CustomField7 | Dynamique | 8 | CustomField8 | Manuel | 9 | CustomField9 | Manuel |
un toggle oui/non permet au marchand de choisir si il envoi ou non tel ou tel customField. si un des champs est vide, il n’est pas envoyé
Bloc “Cartes enregistrées de l’utilisateur”Ce bloc permet à l’utilisateur de gérer les cartes de paiement qu’il a enregistré sur les différents connecteurs de paiement Axepta de votre site via le OneClick. Vous pouvez configurer ce bloc sur une de vos pages ou sur une page spécifique auquel l’utilisateur pourra accéder. Contribution du blocAjouter le bloc “Cartes enregistrées de l’utilisateur” 
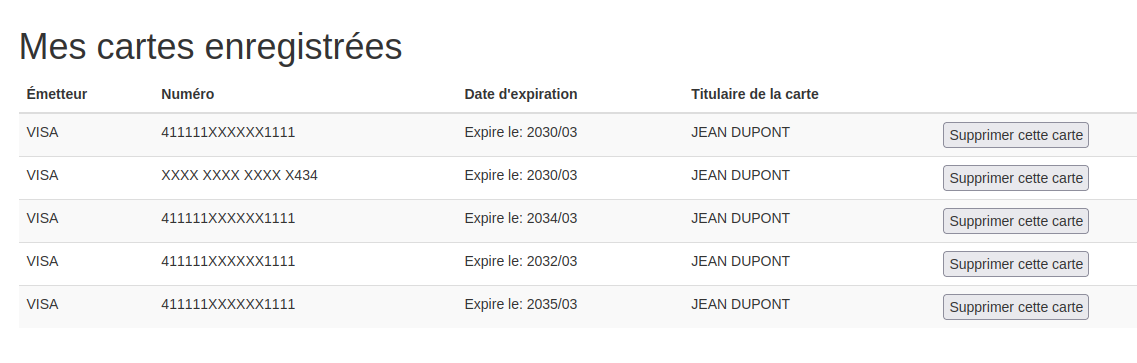
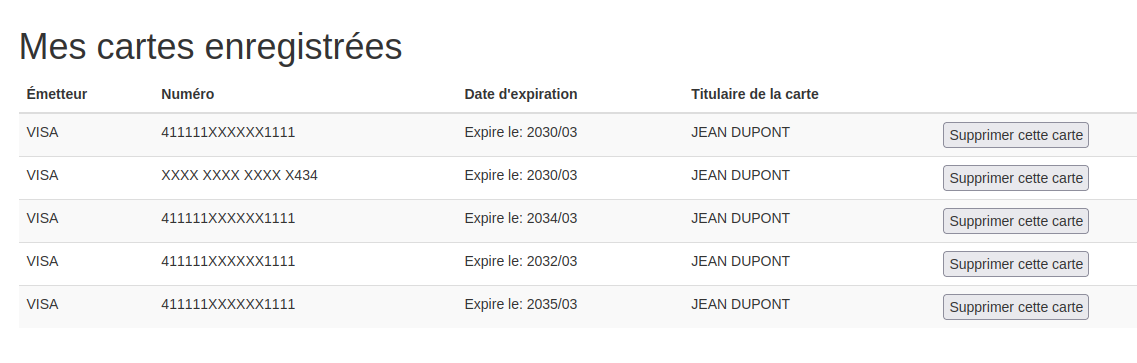
Ce bloc ne nécessite pas la configuration de paramètres particuliers. Rendu du bloc
Ceci est le rendu par défaut du bloc. Comme un bloc natif Proximis ce bloc est personnalisable (template Cleverage/Axepta/Assets/Theme/Blocks/user-saved-cards.twig).
Checkout V2
| Info |
|---|
| Compatible à partir de la version 2.1.1 du checkout V2. |
Afin d’utiliser le connecteur de paiement Axepta sur le tunnel de paiement V2 de Proximis il faut passer la propriété “Connecteur utilisé sur le checkout V2” à oui dans la configuration du connecteur :

Ceci permettra d’accéder au connecteur depuis le tunnel de paiement V2. | Warning |
|---|
| Un connecteur qui a la propriété checkout V2 à oui ne pourra pas être utilisé sur le checkout V1 et inversement. Chaque connecteur Axepta configuré ne peut être compatible qu’avec un process de commande. |
Les modes de paiement disponibles sur le checkout V2 sont : Paiement par carte Paypal FloaPay
L’utilisation des cartes enregistrées n’est pas encore disponible sur le checkout V2. Un manager AxeptaManager et un service AxeptaService ont été mis en place. Le AxeptaService permet de servir le AxeptaManager qui permet de récupérer le template du formulaire de sélection du mode de paiement et le fichier de script JS associé. Ces deux fichiers se trouvent dans le répertoire Plugins/Modules/Cleverage/Axepta/Assets/NewCheckout sous le nom form.twig et script.js . Si vous souhaitez surcharger le template du formulaire de sélection du mode de paiement, vous pouvez vous brancher sur l’event getCheckoutV2Html du AxeptaManager afin d’indiquer votre template spécifique.
|