...
| Info |
|---|
Dernière version du connecteur : 1.711.0 #### V1.711.0 #### V1.6.0 |
Couverture fonctionnelle
Paiement par carte avec 3DSV2
- Paiement alternatifs (FLOA, ALI, WEC,UPI, BAN, PAL, APP)
- Choix d’intégration en page déportée ou via une iframe
- Gestion des remboursements
- Personnalisation via template
- Personnalisation via champs ‘custom’
Prérequis
- Proximis version 6.0 ou supérieure.
- PHP version 8.1 ou supérieure.
Le module est désormais sur un repository composer third-party Plugin.
Si vous avez installé le module via une archive zip, vous devez le désinstaller : php bin/change.phar proximis:plugins -v disable module_Project_Axepta
Ajouter le repository third-party Clever Age en ajoutant cette partie dans votre composer.json
Couverture fonctionnelle
Paiement par carte avec 3DSV2
- Paiement alternatifs (FLOA, ALI, WEC,UPI, BAN, PAL, APP)
- Choix d’intégration en page déportée ou via une iframe
- Gestion des remboursements
- Personnalisation via template
- Personnalisation via champs ‘custom’
Prérequis
- Proximis version 6.0 ou supérieure.
- PHP version 8.1 ou supérieure.
Le module est désormais sur un repository composer third-party Plugin.
Si vous avez installé le module via une archive zip, vous devez le désinstaller : php bin/change.phar proximis:plugins -v disable module_Project_Axepta
Ajouter le repository third-party Clever Age en ajoutant cette partie dans votre composer.json
| Code Block |
|---|
{
"type": "composer",
"url": "https://nexus-production.tools-services-1.omn.proximis.com/repository/cleverage-axepta/"
} |
Déclarer le module dans le require du composer.json
| Code Block |
|---|
{
"require": { |
| Code Block |
{ "type": "composer", "urlcleverage/axepta": "https://nexus-production.tools-services-1.omn.proximis.com/repository/cleverage-axepta/^1" } |
Déclarer le module dans le require du composer.json
| Code Block |
|---|
{
"require": {
"cleverage/axepta": "^1"
}
} |
}
} |
Et lancez Et lancez votre script update.bash.
...
| Info | ||
|---|---|---|
| ||
Les cartes peuvent être enregistrées sur un connecteur utilisant un MID de test mais elles ne peuvent pas par la suite être utilisée pour régler un paiement. Il faudra obligatoirement passer par un MID de production pour tester cette fonctionnalité. |
Capture Manuelle
L’option capture manuelle permet de réaliser des opérations d’autorisation pour valider la commande, la capture (totale, ou partielle) des fonds sera réalisée au moment ou les produits de la commande seront préparés.
| Warning |
|---|
Attention : La capture d’une transaction au delà du 7e jour engendre la perte de garantie associée au 3DSecure - le cas échéant, et au delà du 29e jour l’autorisation accordée par l’émetteur ne sera plus valable. Il est donc préférable de capturer les transactions avant ces échéances. |
| Warning |
|---|
Dans le cas ou la capture échoue, un email sera envoyé avec les informations techniques du retour d’Axepta si le champ email à notifier est renseigné. Il faudra s’assurer que l’email envoyé est bien réglé au niveau de la notification: Connecteur Axepta/Proximis: Echec de capture manuelle |
Dans les informations techniques de la transaction, vous pourrez retrouver un nouveau champ captureMode qui donnera l’information du mode utilisé.
Dans le cas d’une capture manuelle, une nouvelle entrée sera alimentée avec les informations de retour de demande de capture dans l’entrée __captures
Notifications
Les notifications de paiement sont envoyées à l’utilisateur.
Les notifications en cas d’appels multiples pour une même transaction sont envoyées aux emails à notifier.
Il faudra s’assurer que l’email envoyé est bien réglé au niveau de la notification: Connecteur Axepta/Proximis: Notification en doublon.
| Warning |
|---|
Les emails de rapport contiennent des informations techniques, comme le merchantId la référence de paiement etc.. soyez sûr des emails à notifier. |
...
Permet d’utiliser l’option Page personnalisée d’Axepta, voir : https://docs.axepta.bnpparibas/pages/viewpage.action?pageId=6914816#Pagedepaiement-Pagedepaiementducommer%C3%A7ant Mise en place d'un Template Personnalisé
Les paramètres “Template”, “CCTemplate” et SDDTemplate” sont utilisables.
...
Vous pouvez prendre exemple sur les moyens de paiements déjà implémentés.
1.Ajouter une nouvelle classe pour chaque moyen de paiement que vous voulez ajouter dans App/Modules/Project/Axepta/PaymentModes.
Cette classe doit étendre PaymentModeBase et déclarer la méthode buildDeportedPageQuery.
...
En fonction des paramètres requis par le mode de paiement, il faudra les ajouter à $paymentRequest. (ex $paymentRequest->setAccOwner($accountOwner);)
2. Ajouter le trigramme du mode de paiement dans showPaymentModes() dans le fichier App/Modules/Project/Axepta/Assets/Admin/directives.js
3. Ajouter le trigramme du mode de paiement dans getEnabledPaymentModes() dans le fichierApp/Modules/Project/Axepta/Events/Documents/AxeptaEngine.php
et dans getDeportedPageQuery() dans le fichier App/Modules/Project/Axepta/Http/Ajax/DeportedPageQuery.php
4. Ajouter le logo du mode de paiement dans le dossier App/Modules/Project/Axepta/Assets/Theme/img/logos
Le logo doit être nommé selon le trigramme et l’extension doit être .png
...
Ajout du moyen de paiement FLOA Pay
Ajout du connecteur spécifique
Pour mettre à disposition les moyens de paiement FLOA (Paiement différé/ 3X/ 4X) à vos clients, il faut configurer un nouveau connecteur depuis votre BO à l’adresse l’adresse /admin.php/Rbs/Commerce/Connector/ et l’ajouter au moyens de paiements disponible dans votre processus de paiement.
Dans la partie clé d’activation utilisez la clé suivante :
FLO;EUR; hkZCG0Jgh+faBBsTCMpG2O4eq3IGuBI7JwsKSxnYbjcmFw0fvS5LQTxyobBXwB3JZJ3rHLCy 8N9p8Ne /nZwLju8qUE1xkbSXPw6rpYRjmFxsT8sDyMgexiaw7GUK05tK886562Ph4neoZ9kppgbZu8n 6ia5E3509vLKaHkovoqY= |
|---|
Configuration du connecteur
...
Au clic sur un logo Floa, l'utilisateur est redirigé sur une page déportée. Renseigner les informations pour un résultat d'éligibilité (page de fichage) puis dans la seconde étape, les informations de carte n(page de paiement)
- Page de fichage
Formulaire d'éligibilité
Page de paiement
Des cartes de tests sont disponibles à cette adresse : https://floapay.readme.io/reference/test-card-numbers
...
| Table Filter | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Utilisation des CustomFieldsLes appels à la page déportée sont enrichis avec les customFields :
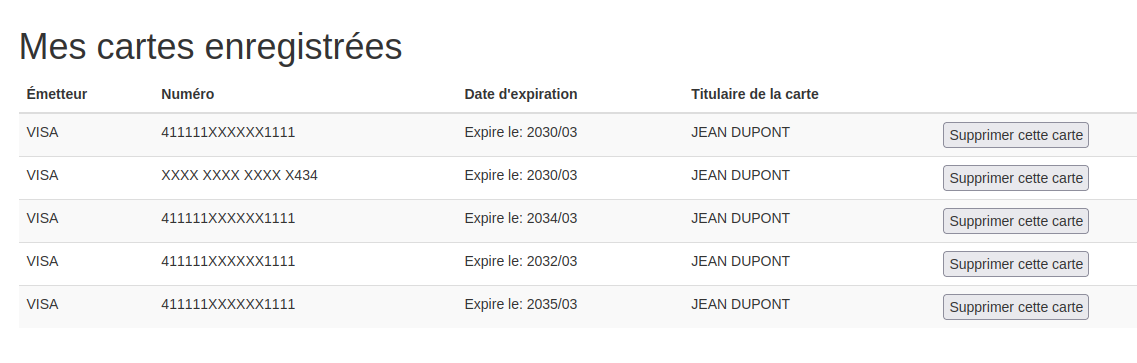
Bloc “Cartes enregistrées de l’utilisateur”Ce bloc permet à l’utilisateur de gérer les cartes de paiement qu’il a enregistré sur les différents connecteurs de paiement Axepta de votre site via le OneClick. Vous pouvez configurer ce bloc sur une de vos pages ou sur une page spécifique auquel l’utilisateur pourra accéder. Contribution du blocAjouter le bloc “Cartes enregistrées de l’utilisateur” Ce bloc ne nécessite pas la configuration de paramètres particuliers. Rendu du blocCeci est le rendu par défaut du bloc. Comme un bloc natif Proximis ce bloc est personnalisable (template Checkout V2
Afin d’utiliser le connecteur de paiement Axepta sur le tunnel de paiement V2 de Proximis il faut passer la propriété “Connecteur utilisé sur le checkout V2” à oui dans la configuration du connecteur :
Ceci permettra d’accéder au connecteur depuis le tunnel de paiement V2.
Les modes de paiement disponibles sur le checkout V2 sont :
L’utilisation des cartes enregistrées n’est pas encore disponible sur le checkout V2. Un manager AxeptaManager et un service AxeptaService ont été mis en place. Le AxeptaService permet de servir le AxeptaManager qui permet de récupérer le template du formulaire de sélection du mode de paiement et le fichier de script JS associé. Ces deux fichiers se trouvent dans le répertoire Si vous souhaitez surcharger le template du formulaire de sélection du mode de paiement, vous pouvez vous brancher sur l’event |