Contents
| Table of Contents |
|---|
Description of Hosted Payment Page (HPP)
| Info | ||
|---|---|---|
| ||
The Hosted Payment Page (HPP) acts like a proxy allowing the customer to choose between the paymethods offered by your shop. Credit card payments are then forwarded to the Credit Card Payment Form (PaySSL). Other paymethods (e.g. PayPal) are formwared to other dedicated payment forms. |
Integration
The Hosted Payment forms Page (HPP) offer the easiest way of integration to integrate AXEPTA :
- Your system just need to request the Payment form from AXEPTA
- the customer enters the payment data into the form which send them to AXEPTA
- the payment is processed by AXEPTA automatically
- and AXEPTA sends a notification to your shop system with the result of that payment process.
You just need to:
- build the API request initiating the payment process
- supply URLs for success, failure, back and notification
AXEPTA handles automatically:
- Validation of customer input data
- Retry of customer input in case of failure
- Handling of 3-D Secure authentication form provided by banks for 3-D Secure 1.x and s-D Secure 2.x
- Automatic handling of soft decline, i.e.: an authorization which requires authentication
| Tip |
|---|
You will fin all technical inputs in the section |
How to call the Hosted Payment Page
global overwiewThe first step of a payment process is offering the user the possibility to select a payment method. To do so, the merchant can choose between 2 different options:
- Using the BNP Paribas payment page with different option to display the payment means on the page.
- Creating his own payment page.
Option 1
BNP Paribas payment page
Option 2
Merchant’s payment page
Payment means displays’ options
Display 1
Displaying only card payments
Display 2
Highlighting the card payment and displaying a drop-down menu offering alternative payment methods.
Display 3
Displaying all the available payment methods logos that the merchant offers.
Highest flexibility: The merchant chooses which payment methods he wants to offer in his payment page.
Endpoint
Payssl.aspx
PaymentPage.aspx
For card and alternative payment methods, display3 is configured by default. Please get in contact with the BNP Paribas Helpdesk to activate display2.
Endpoint depends on payment methods offered by the merchant.
Ex: Card payment: payssl.aspx
PayPal payment : paypal.aspx
Customization
Ø Logo
Ø Customizable fields, also called CustomFields (order’s details, customer’s details….)
High flexibility while following some specific conventions (Files names, languages…)
BNP Paribas Payment Page
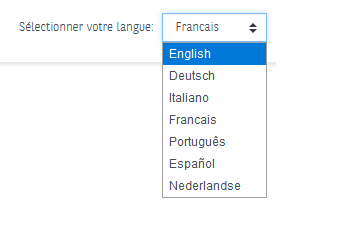
Language of the payment page
The standard BNP Paribas payment page is available in 7 languages : french, english, german, spanish, portuguese, italian and dutch.
By default, the language of the payment page will match the language used previously by the user, on the merchant's website. However, the user will have the possibility to change the language once he arrives on the payment page thanks to a scrolling menu, on the top right of the page (see below) :
Payment methods selection page
There are 3 different options to display the payment methods on the Axepta Online payment page:
- Payment page offering cards only
- Payment page highlighting cards payment
- Payment page offering cards payment and alternative payment methods
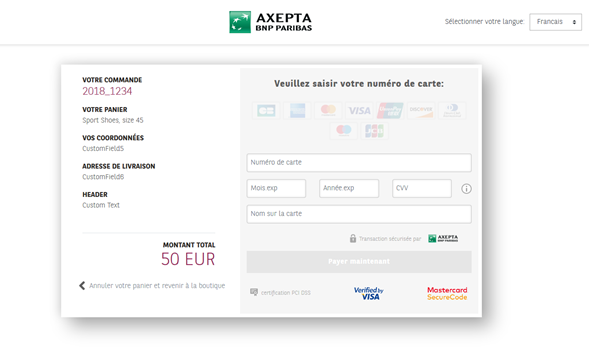
Payment by cards only
This page shows card payment checkout only and is useful for a merchant who wants to offer payment by cards only (CB, Visa, MasterCard, Amex…).
To make card payments via the payment platform form, please use the following URL:
https://paymentpage.axepta.bnpparibas/payssl.aspx?...
The general parameters of a payment request by card are available in a dedicated document (Please refer to the “card processing” document).
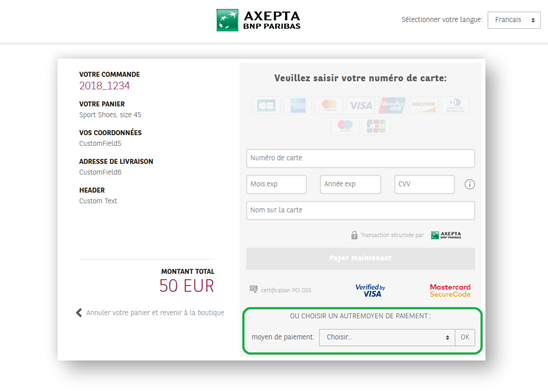
Payment by cards is highlighted
This page is enriched with a drop-down menu showing alternative payment methods (PayPal, iDEAL, Sofort, Wechat…) for a merchant who wants to highlight card payments but also offers other payment methods.
As this page offers many payment methods at the same time, proceeding to payment should be done using the following URL:
https://paymentpage.axepta.bnpparibas/paymentPage.aspx?...
- When the user chooses to pay by card, he will be automatically redirected to the specific URL for card payments (payssl.aspx)
- When the user chooses to pay with another payment method from the drop-down list, he will be redirected to the specific URL (Please refer to the manual of each available payment method).
To activate this display, the merchant must contact the BNP Paribas Helpdesk:
- Phone : 0 800 25 62 25
- Mail : bnpparibas@computop.com
Payment by cards and alternative payment methods
This page shows all the logos of the available payment methods, so the merchant is not highlighting any payment method.
As this page offers many payment methods at the same time, proceeding to payment should be done using the following URL:
https://paymentpage.axepta.bnpparibas/paymentPage.aspx?...
The user will be automatically redirected to the specific URL of the chosen payment method (please refer to each payment method guide).
This page is displayed to the merchant by default. If the merchant wants to reorganize the payment methods’ order, he must configure the payment methods in the “PayTypes” parameter according to his preferred order. (More information about this parameter in the Definition of parameters values section)
How to call the payment methods selection page?
To make payment requests via the payment methods selection page, the merchant should send a request to the following URL with HTTPS GET or HTTPS POST:
https://paymentpage.axepta.bnpparibas/paymentPage.aspx?...
All details required for payment processing are forwarded as parameters.
Calling this page starts with the correct composition of the parameters which consist of a key and a value pair (NVP) and which are separated by an “equals” sign (=):
MerchantID=Test
All parameters are gathered in a character string and separated by the character &:
Amount=100&Currency=EUR&TransID=12345
Notice: Since the characters "=" and "&" are used as separating characters, these characters cannot be transmitted as values. All values which you transmit without BlowFish-encryption must be URL-Encoded.
A correct parameter character string for the Payment platform contains three basic parameters: MerchantID, Len and Data. The parameters MerchantID and Len are unencrypted. Only the Data parameter is Blowfish-encrypted:
MerchantID=Test&Len=67&Data=0A67FE96a65d384350F50FF1
The Data parameter contains the sensitive payment details such as amount and currency. The encrypted bytes are Hex-encoded and completed to two characters from the left with a zero. Encryption is via Blowfish ECB and is available to you as source-code and components.
The Len parameter is very important for encryption because it contains the length of the unencrypted character string in the Data parameter. Since the data quantity to be encrypted is increased by a multiple of 8 in the case of the Blowfish encryption, the correct length of the character string must be known for decryption. Otherwise accidental characters emerge at the end of the character string.
The parameters are transmitted via HTTPS POST or HTTPS GET.
Notice: Please note that the maximum length of a payment request is limited to 5120 characters. If you require longer strings, please contact The BNPP Support.
To illustrate a payment request, find below the unencrypted parameter character string:
MerchantID=Test&TransID=100000001&Amount=11&Currency=EUR&URLSuccess=https://www.shop.com/ok.html&URLFailure=https://www.shop.com/failed.html&URLNotify=https://www.shop.com/notify.cgi&OrderDesc=My order
This character string is encrypted and transmitted as the “Data” parameter, as shown below:
Notice: Please note that a value is to be assigned to each parameter. Do not transmit empty parameters, as this can cause the payment to fail.
The following parameters are mandatory for all payment methods and have to be submitted Blowfish-encrypted within the Data parameter to the payment methods selection page.
Parameter
Format
CND
Description
MerchantID
ans..30
M
ID of merchant.
TransID
ans..64
M
TransactionID which should be unique for each payment
RefNr
an12
M
Unique reference number
Amount
n..10
M
Amount in the smallest currency unit (e.g. EUR Cent)
Please contact the helpdesk, if you want to capture amounts < 100 (smallest currency unit).
Currency
a3
M
Currency, three digits according to ISO 4217
OrderDesc
ans..384
M
Description of purchased goods, unit prices etc.
MAC
an64
M
Hash Message Authentication Code (HMAC) with SHA-256 algorithm
UserData
ans..1024
O
If specified at request, Payment platform forwards the parameter with the payment result to the shop
URLSuccess
ans..256
M
Complete URL which calls up the Payment platform if the payment has been successful. The URL may be called up only via port 443. This URL may not contain parameters: In order to exchange values between the Payment platform and the shop, please use the parameter UserData.
URLFailure
ans..256
M
Complete URL which calls up Payment platform if payment has been unsuccessful. The URL may be called up only via port 443. This URL may not contain parameters: In order to exchange values between the Payment platform and the shop, please use the parameter UserData.
Response
a7
O
Status response sent by Payment platform to URLSuccess and URLFailure, should be encrypted. For this purpose, transmit Response=encrypt parameter.
URLNotify
ans..256
M
Complete URL which Payment platform calls up in order to notify the shop about the payment result. The URL may be called up only via port 443 It may not contain parameters: Use the UserData parameter instead.
These parameters are mandatory for all payment means and must be transmitted and Blowfish-encrypted in the “Data” parameter.
Notice: Please take all further parameters specifically for a payment method from the manual of the respective payment method.
Which are the integration options of the payment page?
Option
Redirection
iFrame
Lightbox/Pop-up
Mobile device
Overview
Advantages
-Easy integration
-Less development resources from the merchant’s side
-The buyer remains on the merchant’s website: Known and trusted environment
-The payment tunnel is fluid and dropouts are rare.
-A superimposed window will be displayed on the merchant’s website containing the payment form.
-Fully integrated to the merchant’s mobile app depending on the payment method.
To consider
- Leaving the payment tunnel
- If the user refreshes the website page, the written data will be lost, and the payment process should be made from the beginning.
-Some browsers may block pop-up windows.
- Payment can be made via browser
The choice of displaying the payment page as a redirect, pop-up or iFrame is up to the merchant.
Redirection to the payment page
This option redirects the buyer to the secure payment page. This is a simple and secure option. The page is responsive and can be customized to the colors and image of the site, which blurs the effect of breakage. Adding the merchant’s logo, colors and fonts gives the buyer the impression of remaining in the same environment.
iFrame payment page
This option allows the buyer to stay in a known and trusted environment. The payment tunnel is fluid and dropouts are less common. However, there are some disadvantages that must be taken into account before integrating the iFrame mode on your website. Indeed, unlike the redirection option, if a visitor refreshes the website site's page, the payment data is lost. The payment process must be restarted from the beginning. Especially since the implementation of an iFrame requires a significant amount of development by the e-merchant to integrate it harmoniously into his e-commerce site.
The iFrame request that should be integrated in the HTML payment page may look like the following:
…
<body>
<iframe id="idFrame" name="nameFrame" src="https://paymentpage.axepta.bnpparibas/payssl.aspx?MerchantID=YourMID&Len=123&Data=AGSDJ…ASDF&template=YourMerchantID" height=”600” width=”400” />
</body>
…
Then, the merchant can integrate the following script into his URLSuccess / URLFailure HTML source code to leave the iFrame:
<head>
<script>
function breakout() {
if (window.top != window.self) {
window.top.location = "LINK TO URLSUCCESS/FAILURE";
}
}
</script>
</head>
…
?
To make payment requests via the payment methods selection page, the merchant should send a request to the following URL with HTTPS GET or HTTPS POST:
All details required for payment processing are forwarded as parameters.
Request parameters
The following parameters are mandatory for all payment methods and have to be submitted Blowfish-encrypted within the Data parameter to the payment methods selection page.
Parameter | Format | CND | Description | ||||
|---|---|---|---|---|---|---|---|
ans..30 | M | MerchantID, assigned by Axepta. Additionally this parameter has to be passed in plain language too. | |||||
ans..5 | M | Message version. Values accepted
| |||||
ans..64 | M | TransactionID which should be unique for each payment | |||||
an12 | M recommended | Merchant’s unique reference number, which serves as payout reference in the acquirer EPA file. Please note, without the own shop reference delivery you cannot read out the EPA transaction and regarding the additional BNP settlement file (CTSF) we cannot add the additional payment data. Merchant’s unique reference number, which serves as payout reference in the acquirer EPA file. Please note, without the own shop reference delivery you cannot read out the EPA transaction and regarding the additional settlement file we cannot add the additional payment data. Notes:
| |||||
n..10 | M | Amount in the smallest currency unit (e.g. EUR Cent) Please contact the helpdesk, if you want to capture amounts < 100 (smallest currency unit). | |||||
a3 | M | Currency, three digits according to ISO 4217 Ex : EUR | |||||
OrderDesc | ans..384 | M | Description of purchased goods, unit prices etc.
| ||||
ans..32 | O | To avoid double payments / actions, enter an alphanumeric value which identifies your transaction and may be assigned only once. If the transaction / action is submitted again with the same ReqID, Axepta Platform will not carry out the payment or new action, but will just return the status of the original transaction / action. Please note that the Axepta Platform must have a finalized transaction status for the first initial action. Submissions with identical ReqID for an open status will be processed regularly. | |||||
an64 | M | Hash Message Authentication Code (HMAC) with SHA-256 algorithm | |||||
ans..1024 | O | If specified at request, Payment platform forwards the parameter with the payment result to the shop | |||||
a3 | O | Indicator to request an account verification (aka zero value authorization). If an account verification is requested the submitted amount will be optional and ignored for the actual payment transaction (e.g. authorization). Values accepted
| |||||
JSON | O | Object specifying authentication policies and excemption handling strategies | |||||
JSON | O | The account information contains optional information about the customer account with the merchant | |||||
JSON | O | The customer that is getting billed for the goods and / or services. Required for EMV 3DS unless market or regional mandate restricts sending this information. | |||||
JSON | O | The customer that the goods and / or services are sent to. Required if different from billToCustomer. | |||||
JSON | O | Billing address. Required for EMV 3DS (if available) unless market or regional mandate restricts sending this information. | |||||
JSON | O | Shipping address. If different from billingAddress, required for EMV 3DS (if available) unless market or regional mandate restricts sending this information. | |||||
JSON | C | Object specifying type and series of transactions using payment account credentials (e.g. account number or payment token) that is stored by a merchant to process future purchases for a customer. Required if applicable. | |||||
JSON | O | The Merchant Risk Indicator contains optional information about the specific purchase by the customer. If no | |||||
| Plain | ans..50 | O | A value to be set by the merchant to return some information unencrypted, e.g. the MID | ||||
| Custom | ans..1024 | O | The merchant can submit several values separated by | which are returned unencrypted and separated by &. Custom=session=123|id=456 will change in the answer to Session=123&id=456 | ||||
ans..256 | M | A FQDN URL for redirection of the client in case the payment was processed succefully (HTTP POST). Complete URL which Platform calls up in order to notify the shop about the payment result. The URL may be called up only via port 443. It may not contain parameters: Use the UserData parameter instead.
| |||||
ans..256 | M | A FQDN URL for redirection of the client in case the payment was processed succefully (HTTP POST). Complete URL which calls up Platform if payment has been successful. The URL may be called up only via port 443. This URL may not contain parameters: In order to exchange values between Platform and shop, please use the parameter UserData.
| |||||
ans..256 | M | A FQDN URL for redirection of the client in case the payment was processed succefully (HTTP POST). Complete URL which calls up Platform if payment has been unsuccessful. The URL may be called up only via port 443. This URL may not contain parameters: In order to exchange values between Platform and shop, please use the parameter UserData.
| |||||
a7 | O | Status response sent by Payment platform to URLSuccess and URLFailure, should be encrypted. For this purpose, transmit Response=encrypt parameter. | |||||
| CustomField[n] | ans..50 | O | Field that can be used individually by the merchant. Presently 14 fields from CustomField1 to CustomField14 are supported. Please refers to Customize checkout experience |
These parameters are mandatory for all payment means and must be transmitted and Blowfish-encrypted in the “Data” parameter.
Notice: Please take all further parameters specifically for a payment method from the manual of the respective payment method.
Response
When the payment is completed Axepta Platform will send a notification to the merchant server (i.e. URLNotify) and redirect the browser to the URLSuccess resepctively to the URLFailure.
The blowfish encrypted data elements as listed in the following table are transferred via HTTP POST request method to the URLNotify and URLSuccess/URLFailure.
The content of the response depends on the payment method choose by the client.
For credit cards payment, please refers to Axepta Credit Card Form (payssl.aspx).
Step by step : Create a 20 euros payment
This example is based on the test shop BNP_DEMO_AXEPTA, only credit card payments are setup on this shop.
Calculate the HMAC value
The HMAC value is obtained by ciphering the string PayID*TransID*MerchantID*Status*Code with the HMAC key of your shop.
Example with BNP_DEMO_AXEPTA
- PayID*TransID*MerchantID*Amount*Currency → *1*BNP_DEMO_AXEPTA*2000*EUR
- HMAC value → 529c65ce765e684d42a29ca255ad99ae40b78715abc8ee958bfdbafd2597d30a
| Tip |
|---|
For a Payment request, the PayID (unique ID generated by Axepta) is not know yet, so the first data should be left empty. So the HMAC will start with *. |
Calculate the DATA and Len values
The DATA parameter is obtained by ciphering all the parameters required for the payment with the blowfish key of your shop.
All parameters are assembled in a character string and separated by the character &.
At least, a request payment should contain the following parameters :
MerchantID=value&MsgVer=value&TransID=value&RefNr&Amount=value&Currency=value&URLNotify=value&URLSuccess=value&URLFailure=value&MAC=value&OrderDesc=value |
Example with BNP_DEMO_AXEPTA
- Required parameters with the values
- MerchantID=BNP_DEMO_AXEPTA&MsgVer=2.0&TransID=1&RefNr=0000000AB123&Amount=2000&Currency=EUR&URLNotify=https://axepta.bnpparibas/&URLSuccess=https://axepta.bnpparibas/&URLFailure=https://group.bnpparibas&MAC=529c65ce765e684d42a29ca255ad99ae40b78715abc8ee958bfdbafd2597d30a&OrderDesc=Test:0000
- If you use BNP_DEMO_AXEPTA you have to use "OrderDesc=Test:0000" but this is not mandatory with your own MID
- MerchantID=BNP_DEMO_AXEPTA&MsgVer=2.0&TransID=1&RefNr=0000000AB123&Amount=2000&Currency=EUR&URLNotify=https://axepta.bnpparibas/&URLSuccess=https://axepta.bnpparibas/&URLFailure=https://group.bnpparibas&MAC=529c65ce765e684d42a29ca255ad99ae40b78715abc8ee958bfdbafd2597d30a&OrderDesc=Test:0000
- Encryption with the BNP_DEMO_AXEPTA blowfish key
DATA = 43ad07f58ff6a5f9ebbdd42e361d2c85ce4ad41fcd63c697c9ca59076fb5cb782237a2e862a97bb24d949911bb701d698dfed6901f1bcb92404f53b8f5336525167ac5b8a9b89c5fb88d79967366e99e59d95f3f3f0c37126a52495115e28f938e76748a5dc703f7ccbda6ccb4fc253b255c06e0df990fdd94f4313ec2b94142f9978adb9d1079a36a9dbb83e9638e3e58a124d532ece1b7bc175fa340bd0c73c33d4f78374420091e90735bb014a5163d86bfe38795decacf0358075a85c0fbf80c5535046e7f8df64d204c7a4755e07700d4d17c9ef0bdc6e8bbd9c377e3ee0493a0ad2d3a9a624d693d04fe0bdfb3ebb2ef5badb63291ab8d7ad29b4f19b2b0f87dbc0bdb38f282816fe694ac2d512ba741d76a830b2083232246763aa006472661aeb2acf126
LEN = 291
Finalize the request
A correct parameter character string for Platform contains three basic parameters: MerchantID, Len and Data.
The parameters MerchantID and Len are unencrypted. Only the Data parameter is Blowfish-encrypted such as :
MerchantID=YourMerchantID&Len=67&Data=0A67FE96a65d384350F50FF1 |
They are added to the Hosted Payment Page endpoint to create the GET request
https://paymentpage.axepta.bnpparibas/paymentpage.aspx?MerchantID=YourMerchantID&Len=67&Data=0A67FE96a65d384350F50FF1 |
The Data parameter contains the sensitive payment details such as amount and currency. The encrypted bytes are Hex-encoded and completed to two characters from the left with a zero. Encryption is via Blowfish ECB and is available to you as source-code and components.
The Len parameter is very important for encryption because it contains the length of the unencrypted(!) character string in the Data parameter. Since the data quantity to be encrypted is increased by a multiple of 8 in the case of the Blowfish encryption, the correct length of the character string must be known for decryption. Otherwise accidental characters emerge at the end of the character string.
The parameters are transmitted via HTTPS POST or HTTPS GET. The recommended transmit method is HTTPS POST because the parameter character string in the case of GET is attached to the URL, which is limited to 2048 bytes depending on the browser.
Notice: Please note that the maximum length of a payment request is limited to 5120 characters. If you require longer strings please contact Axepta Helpdesk.
Example with BNP_DEMO_AXEPTA
| Tip |
|---|
For additionnal technical information, please refers to Programming basics : Technical implementation and Create an API call and samples to play |
Payment methods available
Payment method |
|---|
Cards (CB, Visa, MasterCard, Maestro, JCB, Diners, CUP) |
Direct Debit |
PayPal |
iDEAL (PPRO) |
| Instanea |
Sofort |
giropay |
| Boleto |
paydirekt |
Alipay |
Bancontact |
eNETS |
Finland Online Bank Transfer |
Multibanco |
My Bank |
MyClear FPX |
Przelewy 24 |
POLi |
PostFinance |
paysafecard |
RHB Bank |
TrustPay |
Customize the checkout experience
Language of the payment page
The standard BNP Paribas payment page is available in 7 languages : french, english, german, spanish, portuguese, italian and dutch.
By default, the language of the payment page will match the language used previously by the user, on the merchant's website. However, the user will have the possibility to change the language once he arrives on the payment page thanks to a scrolling menu, on the top right of the page (see below) :
Checkout experiences
There are 3 different options to display the payment methods on the Axepta Online payment page:
- Payment page offering cards only - HPP will call paySSL.aspx
- Payment page highlighting cards payment - HPP will call paySSL.aspx
- Payment page offering all payment methods available on the shop (cards payment and alternative payment methods)
Payment page offering cards only
If the merchants wants to offer payment by cards only (CB, Visa, MasterCard, Amex…), the credit card form (payssl.aspx) can be called directly.
In deed, this page shows card payment checkout only.
To make card payments via the payment platform form, please use the following URL:
The general parameters of a payment request by card are available at Axepta Credit Card Form (payssl.aspx)
Payment page offering all payment methods available on the shop (cards payment and alternative payment methods)
This page shows all the logos of the available payment methods, so the merchant is not highlighting any payment method.
As this page offers many payment methods at the same time, proceeding to payment should be done using the following URL :
The user will be automatically redirected to the specific URL of the chosen payment method (please refer to each payment method guide).
This page is displayed to the merchant by default. If the merchant wants to reorganize the payment methods’ order, he must configure the payment methods in the “PayTypes” parameter according to his preferred order. (More information about this parameter in the Definition of parameters values section)
Other customization available
Please refers to Customize checkout experience in order to review the several implementations offered by Axepta
Pop-up payment page
This option, also called "lightbox", is a secondary window that appears in front of the main navigation window. The buyer does not feel as if they are leaving the merchant's website and ends up on a superimposed page. This page will be automatically closed once payment has been made.
Mobile device payment page
This option offers a fully integrated route that is perfectly adapted to the smartphone/tablet environment. The payment solution is compatible with iOS and Android environments.
How to customize the payment page?
When the merchant decides to use the standard payment page of BNP Paribas, he has the possibility to insert his logo and customize up to 9 specific fields (also called customfields) of the payment form. By default, BNP Paribas recommends the use of these fields to value the following data:
CustomField1
ans..50
O
Amount and currency of the transaction
CustomField2
ans..50
O
Order’s number
CustomField3
ans..50
O
Merchant’s logo
URL of the logo (recommended size is 200x100 pixels)
CustomField4
ans..50
O
Order’s description
CustomField5
ans..50
O
Buyer’s information
CustomField6
ans..50
O
Shipping information
CustomField7
ans..50
O
Delivery information
CustomField8
ans..50
O
Name of a new field added by the merchant
CustomField9
ans..50
O
Value of a new field added by the merchant
Notice: The Customfield[n] parameters are configurable in the request only when using HTTP GET.
When the customer will customize the payment methods selection page, all the customized fields will be displayed on the left side of the window, as shown below:
When the merchant chooses to display only the amount and the currency of an order on the "Pay" button (see the following display) only the customfield1 parameter must be sent :
Merchant's payment page
How to integrate the payment page?
The merchant can also use his own payment page layout.
To do so, the merchant can design a template (with HTML and based on XSLT - Extensible Stylesheet Language Transformation) and send it to the Axepta BNPP Support which copies this template to its Payment platform Server.
For more information about XSLT see www.w3.org.
The merchant will only have to enter the name of his XSLT-file in the “Template” parameter and the checkout form will appear in his layout.
Following parameters are optional and can be submitted unencrypted by the merchant when he wants to design his own payment methods selection page.
CCTemplate
ans..20
O
Name of XSLT-file with your own layout for the credit card form. This is used only if the customer selects a credit card brand and then clicks on “Next” button.
If you don't submit a value the responsive card form template is displayed.
Language
a2 (enum)
O
Language code of the merchant's payment page : <de> German, <en> English, <fr> French, <it> Italian, <pt> Portuguese,<es> Spanish, <nl> Dutch
When not mentioned, the language is French by default.
PayTypes
ans..256
O
With this parameter you can override the payment methods to be displayed, i.e. you can decide within this parameter separated by pipe which of the available payment methods are displayed.
Take the possible values from the column PayType within the table of payment methods given above (Appendix).
Example: …&PayTypes=CC|SEPAPP|Alipay
SDDTemplate
ans..20
O
Name of XSLT-file with your own layout for the direct debit form. This is used only if the customer selects direct debit as payment method and clicks on “Next” button.
If you don't submit a value the responsive direct debit form template is displayed.
Template
ans..20
O
Name of XSLT-file with your own layout for the payment methods selection Page.
URLBack
ans..256
O
URL for button “Back“. If you don't submit this parameter also the button is not displayed. If you submit the parameter and the customer selects credit card or direct debit as payment method this parameter is used also on the card form or direct debit form for button “Back“.
Which are the conventions to follow?
The merchant who is willing to integrate his own payment page will have to respect certain conventions.
Conventions related to all payment methods
- Files names
An XSL file designed by the merchant defines his individual layout. The associated XML file contains the texts that should be displayed on the form. Hence, multilingualism is easy. The merchant must always use his MerchantID in the names of the files.
- XSL template: xsl
- XML text file: xml
- Sub folder for pictures, CSS- and JS-files: Templates/imagesMerchantID_PaymentPage
In order not to receive safety notices, please ensure that external image sources are retrieved via SSL.
In order to call the individual layout, the merchant must use the ‘Template’ parameter with his MerchantID and attach it unencrypted to the call of the form of payment methods selection page, for example:
- Hidden Fields
The following hidden fields must be implemented so that the values can be passed on when sending the form:
MerchantID: “MerchantID“
Request length: “Len“
Request data: “Data“
Template: “Template“
Language: “Language“
URL for back button: “URLBack“
Payment method: “PaymentMethod“
Credit card brand: “CreditCardBrand“
- Language selection
The language selection on the payment methods selection page form occurs automatically depending on the parameter Language. Other language areas are filtered out.
If the merchant wishes to access the field of another language area e.g. with JavaScript, you can do so via the following path: Payment platform/language/@name.
- XML structure
The ‘Language’ parameter controls which section of the XML text file is read out. German ‘de’ is always used as standard.
The XML file should have the following basic structure:
<?xml version="1.0" encoding="utf-16"?>
</languages>
<language name="de">
<title>Zahlung </title>
...
</language>
<language name="en">
<title>Payment</title>
...
</language>
</languages>
‘UTF-8’ is also possible for the coding.
With <xsl:variablename=““ select=“Payment platform/language/@name”/> you can directly address an XML language section from the XSL file.
For an overview of which parameters are rendered by page, please examine the following structure (XSL file is rendered against the following XML string):
strXML = "<?xml version='1.0' encoding='windows-1252'?>" & _
<Payment platform>
<merchantID>...</merchantID>
<len>257</len>
<data>E98D4...F7065</data>
<template>
<urlBack><![CDATA[http://www.google.de]]></urlBack>
<paymentMethods>
<VISA type="CC" displayName="Visa"/>
<MasterCard type="CC" displayName="MasterCard"/>
<AMEX type="CC" displayName="American Express"/>
<DINERS type="CC" displayName="Diners Club International"/>
<Discover type="CC" displayName="Discover"/>
<JCB type="CC" displayName="JCB"/>
<SEPAPP lowercase="sepapp">
<PayPal lowercase=="paypal">
<iDEALPP lowercase=="idealpp">
</paymentMethods>
<language name="en">
<title>Payment</title>
...
</language>
</Payment platform>
In your XSL file you can access each single value within this XML structure which is rendered in the backend based on the XML language file and additional values.
- JavaScript
Individual JavaScript methods are available either in the HEAD section of your XSL file or within the file main.js that can be found in the images folder at
Templates/imagesMerchantID_PaymentPage/js
Notice: No external links to the JavaScript must be user.
Conventions related to card payments
- Link to BNP Paribas logo
It’s important to provide the cardholders with information about the server they are on during the payment process. To do so, we ask the merchant to implement a logo (like it is implemented on the BNP Paribas form) or to display a small imprint link. Logos are part of the programming examples.
Both items of information must refer to the BNP page impressum.aspx. The ‘Data’ parameter, which is appended to the URL as in the following example, must be configured.
impressum.aspx?data=<xsl:value-of select="/Payment platform/language/@name"/>|<xsl:value-of select="Payment platform/merchantID"/>
- Link to Verified by Visa and MasterCard Secure Code
Visa and MasterCard regulations require that the payment page displays the Verified and SecureCode logos. Please link the Verified logo to vbv.aspx and the SecureCode logo to:
https://brand.mastercard.com/brandcenter/mastercard-brand-mark/downloads.html
- Error mapping
In case of error, Axepta returns the form in order to enable the card data to be entered again. The merchant can only evaluate the ‘error code’ parameter and display the desired text from the XML file.
At this point the ‘error code’ template is called:
<xsl:apply-templates select=“/Payment platform/errorcode” />
It can alternatively be implemented with ‘if’
<xsl:template match="errorcode">
<tr>
<td>
<xsl:choose>
<xsl:when test=".='0015'">
<xsl:value-of select="/Payment platform/language/ErrorCodeDescription/Description1"/>
<!--The input of the credit card number was not correct-->
</xsl:when>
...
</xsl:choose>
</td>
</tr>
</xsl:template>
It is also possible to integrate the error messages directly into the “main” template:
<xsl:if test="Payment platform/errorcode != ''">
<xsl:choose>
<xsl:when test="Payment platform/errorcode='0015'">
<xsl:value-of select="/Payment platform/language/ErrorCodeDescription/Description1"/>
<!--The input of the credit card number was not correct-->
</xsl:when>
</xsl:choose>
</xsl:if>
Definitions of parameters values
« PayTypes » Parameter
The different payment methods available and the specific values to write in « Paytypes » parameter.
Payment method
Value of the « Paytypes » parameter
Cards
CC
Direct Debit
SEPAPP
PayPal
PayPal
iDEAL
iDEALPP
Sofort
SofortPP
giropay
GiropayPP
paydirekt
Paydirekt
Alipay
AlipayPP
AstroPay
AstroPayPP
Bancontact
BanconPP
Bank Transfer
BankTranPP
eNETS
ENETSPP
Finland Online Bank Transfer
FinOBTPP
Multibanco
MultibanPP
My Bank
MyBankPP
MyClear FPX
MyClearPP
Przelewy 24
P24PP
POLi
POLiPP
PostFinance
POSTFINPP
paysafecard
PSCPP
QIWI
QIWIPP
RHB Bank
RHBBankPP
TrustPay
TrustPayPP
« CCBrand » Parameter
The following table lists all card brands that can be used via the method selection payment page. When submitting the “CC” value in the parameter “PayTypes” the brands displayed are configured by submitting a string of the desired brand names separated by pipe signs.
Marque
Value of « CCBRAND » parameter
CB card
Cartes Bancaires
Maestro card
Maestro
MasterCard card
MasterCard
VISA card
VISA
Notice: Please note that the names of parameters can be returned in upper or lower case.