...
| Info |
|---|
Dernière version du connecteur : 1.7.0 #### V1.7.0 #### V1.6.0 |
Couverture fonctionnelle
Paiement par carte avec 3DSV2
- Paiement alternatifs (FLOA, ALI, WEC,UPI, BAN, PAL, APP)
- Choix d’intégration en page déportée ou via une iframe
- Gestion des remboursements
- Personnalisation via template
- Personnalisation via champs ‘custom’
Prérequis
- Proximis version 6.0 ou supérieure.
- PHP version 8.1 ou supérieure.
Le module est désormais sur un repository composer third-party Plugin.
Si vous avez installé le module via une archive zip, vous devez le désinstaller : php bin/change.phar proximis:plugins -v disable module_Project_Axepta
Ajouter le repository third-party Clever Age en ajoutant cette partie dans votre composer.json
| Code Block |
|---|
{
"type": "composer",
"url": "https://nexus-production.tools-services-1.omn.proximis.com/repository/cleverage-axepta/"
} |
Déclarer le module dans le require du composer.json
| Code Block |
|---|
{
"require": {
"cleverage/axepta": "^1"
}
} |
Et lancez votre script update.bash.
Installer le plugin. php bin/change.phar proximis:plugins -v enable CleverAge_Axepta
Dans la configuration de votre projet, activez les logs par service pour pouvoir avoir les logs spécifiques au module dans log/proximis.axepta.log
| Code Block |
|---|
"Logger": {
"Writer": {
"fileByService": true
}
},
|
Installation
Le module est désormais sur un repository composer third-party Plugin.
...
| Code Block |
|---|
"Logger": {
"Writer": {
"fileByService": true
}
}, |
Configuration
Créer le connecteur depuis l’interface d’administration. /admin.php/Rbs/Commerce/Connector/
...
Vous pouvez créer plusieurs connecteurs avec des configurations différentes. Il est possible par exemple d’avoir un connecteur dédié à un mode de paiement.
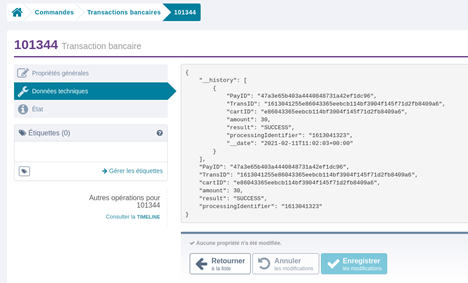
Suivi des transactions
Depuis l’url admin.php/Rbs/Order/Transaction/ sélectionnez une transaction pour voir les details techniques.
Gestion des remboursements
Quand une commande est annulée, elle est éligible à un remboursement.
...
Si le remboursement est bien validé, vous pouvez valider le remboursement en sélectionnant ‘traitement manuel’
Documentation Développeur :
Ajout d’un nouveau mode de paiement.
La documentation des moyens de paiements alternatifs est disponible sur la page suivante.
...
Le logo doit être nommé selon le trigramme et l’extension doit être .png
Ajout du moyen de paiement FLOA Pay
Ajout du connecteur
Pour mettre à disposition les moyens de paiement FLOA (Paiement différé/ 3X/ 4X) à vos clients, il faut configurer un nouveau connecteur depuis votre BO à l’adresse /admin.php/Rbs/Commerce/Connector/ et l’ajouter au moyens de paiements disponible dans votre processus de paiement.
...
FLO;EUR; hkZCG0Jgh+faBBsTCMpG2O4eq3IGuBI7JwsKSxnYbjcmFw0fvS5LQTxyobBXwB3JZJ3rHLCy 8N9p8Ne /nZwLju8qUE1xkbSXPw6rpYRjmFxsT8sDyMgexiaw7GUK05tK886562Ph4neoZ9kppgbZu8n 6ia5E3509vLKaHkovoqY= |
|---|
Configuration du connecteur
Voici un exemple de configuration avec les valeurs de tests fournies par Floa. https://floapay.readme.io/reference/testing-ids
Affichage du connecteur avec les modes compatibles
Une fois configuré le connecteur s’affichera avec les autres. Les boutons FLOA s’afficheront en fonction des seuils min/max configurés.
...
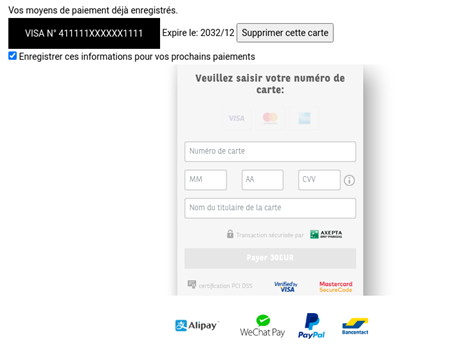
Au clic sur un logo Floa, l'utilisateur est redirigé sur une page déportée. Renseigner les informations pour un résultat d'éligibilité (page de fichage) puis dans la seconde étape, les informations de carte n(page de paiement)
Page de fichage
Page de paiement
Des cartes de tests sont disponibles à cette adresse : https://floapay.readme.io/reference/test-card-numbers
Ajout du moyen de paiement Apple Pay
Configuration Apple Pay
Apple Pay n’est pas supporté par tous les appareils et navigateurs, la liste des supports est disponible ici https://developer.apple.com/documentation/apple_pay_on_the_web/#2978468 ((utilisation de Apple Pay JS).
...
Appareil | version minimale | Navigateurs |
|---|---|---|
| iPhone | iOS 10 | Tous |
| Mac | macOS 10.12 | Tous |
Configuration du connecteur
Pour intégrer Apple Pay, deux certificats sont nécessaires, le certificat d'identification marchand et le certificat de traitement des paiements.
...
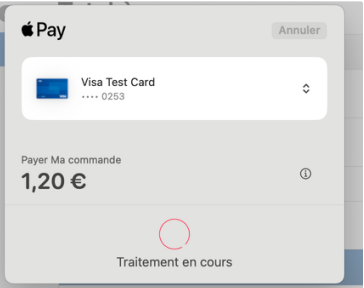
Au clic sur le bouton Apple Pay, la feuille de paiement s’ouvrira :
Modification du template front
Vous pouvez modifier le fichier .twig
...
pour retirer le style ‘inline’ et déclarer vos propres règles CSS.
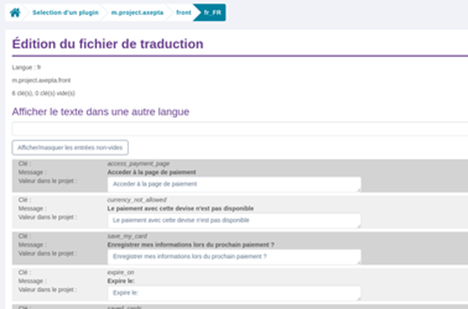
Gestion des traductions.
Le module comprend la locale fr_FR. Il est possible de créer des nouveaux dossiers pour d’autres locales. Prenez exemple sur les fichiers présent dans le dossier
...
| Code Block |
|---|
traduction.ua.php/lmsManager/Plugin/m.project.axepta |
Tests avec le moyen de paiement PayPal
Si vous souhaitez tester PayPal dans un environnement de test, n'oubliez pas d'activer la sandbox PayPal depuis votre compte PayPal client → Sandbox PayPal
Description des moyens de paiement disponibles
| Table Filter | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
...