...
Des cartes de tests sont disponibles à cette adresse : https://floapay.readme.io/reference/test-card-numbers
Ajout du moyen de paiement Apple Pay
Configuration Apple Pay
Apple Pay n’est pas supporté par tous les appareils et navigateurs, la liste des supports est disponible ici https://developer.apple.com/documentation/apple_pay_on_the_web/#2978468 ((utilisation de Apple Pay JS).
Voici ce qui est implémenté pour le connecteur Axepta BNP Paribas- Proximis :
Appareil | version minimale | Navigateurs |
|---|---|---|
| iPhone | iOS 10 | Tous |
| Mac | macOS 10.12 | Tous |
Configuration du connecteur
Pour intégrer Apple Pay, deux certificats sont nécessaires, le certificat d'identification marchand et le certificat de traitement des paiements.
Côté Apple Pay
Certificat Identifiant marchand
Créez un identifiant marchand Apple Pay en suivant la documentation Apple : https://developer.apple.com/help/account/configure-app-capabilities/configure-apple-pay-on-the-web
Certificat de traitement des paiements
| Info |
|---|
Le support Axepta BNP Paribas démarre la configuration et envoie la CSR (Certificate Signing Request) par mail au contact technique identifié lors de la phase d’intégration. Il est ainsi demandé le Apple developper Merchant Id du client, qui doit être fourni à son chargé d'affaires. |
- Le support Axepta BNP Paribas génère un .csr pour le marchand
- A l'aide de ce .csr, générer le fichier apple-developer-merchantid-domain-association.txt ce qui permettra d'identifier le marchand sur le site
- Transmettez à votre intégrateur le fichier apple-developer-merchantid-domain-association.txt obtenu lors de la génération de votre identifiant marchand afin qu’il le dépose dans le répertoire App/Config/.well-known . Ceci permettra lors de votre prochain déploiement de placer ce fichier à la racine de votre site afin de le faire vérifier par Apple.
Certificat d’identification marchand
| Warning |
|---|
Ce certificat est différent des fichiers obtenus lors de l'étape précédente. Pour le second certificat, il ne faut pas reprendre le .csr généré par le support Axepta BNP Paribas, mais en créer un nouveau depuis un MAC, comme indiqué dans la documentation Apple cité précédemment. |
- Générez sur un Mac un fichier .csr
- Depuis votre compte Apple Développeur Admin générez un certificat .cer à partir du fichier précédent .csr .
- Récupérez ce certificat .cer sur le Mac et le regrouper avec la clé du fichier .csr dans votre trousseau d’accès.
- A partir de ce regroupement dans votre trousseau d’accès créez un fichier .p12
- Utilisez ensuite ce fichier .p12 afin de générer un fichier certificat ApplePay.crt.pem et un second fichier pour la clé associée ApplePay.key.pem (la nomenclature des fichiers doit être respectée).
- Ouvrez le terminal et exécutez les commandes ci-dessous pour diviser le. p12 en clef et certificat, où ApplePayMerchantID_and_privatekey.p12 est le nom de votre fichier . p12 :
| Code Block |
|---|
openssl pkcs12 -in ApplePayMerchantID_and_privatekey.p12 -out ApplePay.crt.pem -clcerts -nokeys |
| Code Block |
|---|
openssl pkcs12 -in ApplePayMerchantIdentity_and_privatekey.p12 -out ApplePay.key.pem -nocerts |
- Déposez ces deux fichiers .pem dans le répertoire App/Config/ApplePay de votre projet.
Nous recommandons l'utilisation d'une passphrase lors de la génération du couple de fichiers .pem, elle sera à renseigner dans la configuration du connecteur dans le Back-Office Proximis.
| Warning |
|---|
Assurez-vous d’avoir donné les droits d’accès de lecture de ces fichiers au serveur en modifiant leurs permissions |
Côté Proximis
Connecteur de paiement
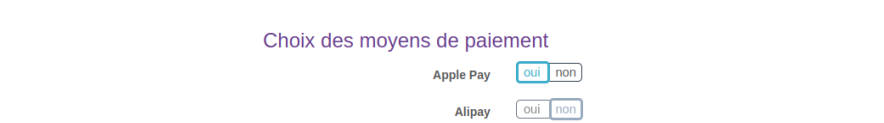
Pour permettre à vos clients de payer via Apple Pay il faut activer le mode de paiement dans la configuration du connecteur dans Proximis :
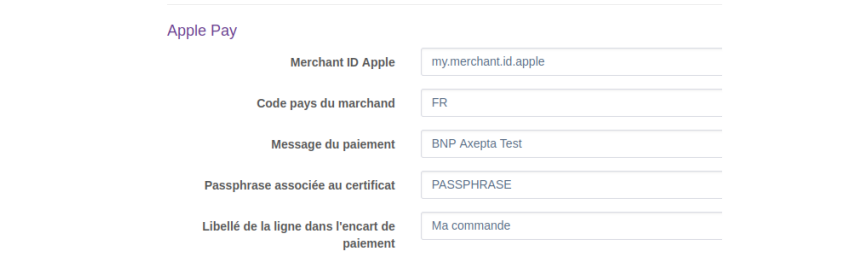
Vous pouvez ensuite indiquer les différents paramètres associés à Apple Pay :
| Paramètres | Valeur attendue |
|---|---|
| Merchant ID Apple | Votre identifiant marchand Apple Pay |
| Code pays du marchand | Code pays du marchand sous format ISO 3166 (ex: FR). Ce code est utiliser pour ouvrir la session de paiement. Documentation Apple associée https://developer.apple.com/documentation/apple_pay_on_the_web/applepaypaymentrequest/1916117-countrycode |
| Message du paiement | Label affichée dans la feuille de paiement Apple Pay afin de décrire le paiement de l’utilisateur. Documentation Apple associée https://developer.apple.com/documentation/apple_pay_on_the_web/applepaypaymentrequest/1916117-countrycode |
| Passphrase associée au certificat | Passphrase associée au couple de fichiers .pem du certificat de traitement des paiements. A indiquer si une passphrase a été utilisée lors de la génération de ces fichiers. |
| Libellé de la ligne dans l’encart de paiement |
Déclaration du SDK Apple Pay
Dans le BO Proximis se rendre dans “Réglages > Commun > Code HTML” et cliquez sur le bouton “Ajouter un code HTML” :
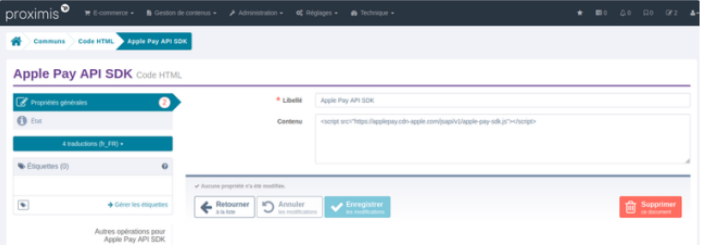
Déclarez ensuite dans votre document le SDK Apple Pay : https://applepay.cdn-apple.com/jsapi/v1/apple-pay-sdk.js
Enregistrer votre document :
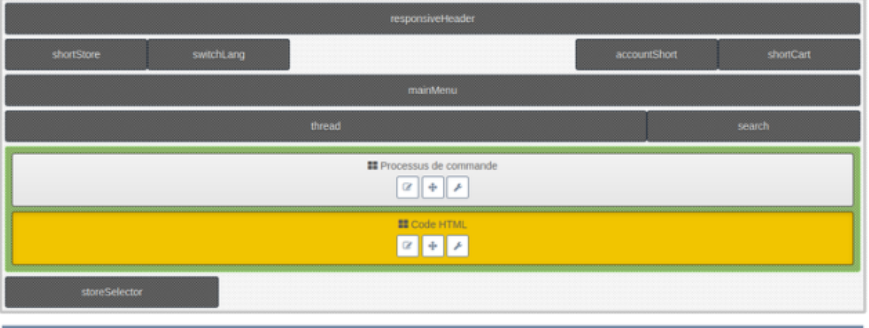
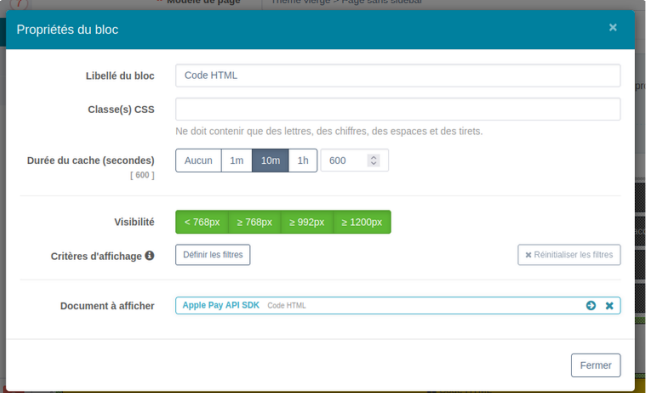
Puis rendez-vous sur la configuration de votre page de paiement dans le BO Proximis et déclarez dedans un nouveau bloc de type “Code HTML” puis renseigner en paramètre le document créé précédemment contenant le SDK.
| Warning |
|---|
Réalisez bien cette contribution dans toutes les traductions de la page de paiement afin qu’Apple Pay soit disponibles sur chacune d’entre elles. |
Paiement front
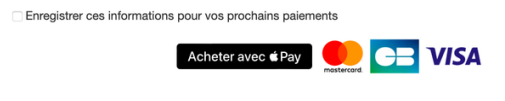
Le paiement via Apple Pay est ensuite disponible sur votre connecteur en front :
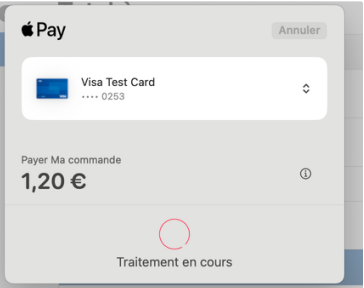
Au clic sur le bouton Apple Pay, la feuille de paiement s’ouvrira :
Modification du template front
...