Table des matières
| Table of Contents |
|---|
Vue globale de la page de paiement AXEPTA
Lorsque l’utilisateur arrive sur la partie paiement du site commerçant, il va devoir, dans un premier temps, sélectionner le moyen de paiement avec lequel il souhaite payer.
Pour ce faire, le commerçant peut choisir entre deux options :
Lala page de paiement Axepta BNP Paribas avec plusieurs options d’affichage pour la sélection des moyens de paiement.
Option 1 Page Page de paiement BNP Paribas | Option 2 Page de paiement du commerçant | ||||||
|---|---|---|---|---|---|---|---|
Options d’affichage des moyens de paiement | Affichage 1 Affichage du paiement par carte uniquement | Affichage 2 Mise en avant de la carte et mise à disposition d’un menu déroulant qui propose des moyens de paiements alternatifs. | Affichage 3 Affichage des Logos de tous les moyens de paiements que le commerçant souhaite proposer. | Flexibilité la plus totale : Le commerçant choisit le(s) moyen(s) de paiement qu’il souhaite mettre en avant dans sa propre page de paiement. | |||
Endpoint | Payssl.aspxPaymentPage.aspx Pour le paiement par carte avec moyens de paiement alternatifs, l’affichage 3 est paramétré par défaut. Contacter le support BNP Paribas pour activer l’affichage 2. | L’URL dépend du moyen de paiement proposé par le commerçant. Ex : Paiement par carte : payssl.aspx ; | |||||
Personnalisation | Ø LogoØ
| Flexibilité la plus totale en respectant certaines conventions (Noms des fichiers, langues…)
| |||||
| Info | ||
|---|---|---|
| ||
Si le marchand souhaite créer et héberger sa propre page de paiement, il peut utiliser l'intégration dite 'Silent Post" Merchant Credit Card Form - Silent Order Post (PayNow.aspx) et les endpoints des moyens de paiement qu'il souhaite proposer. |
La page de paiement BNP Paribas
Langues de la page de paiement
La page de paiement standard BNP Paribas est disponible en 7 langues : français, anglais, allemand, espagnol, portugais, italien et néerlandais.
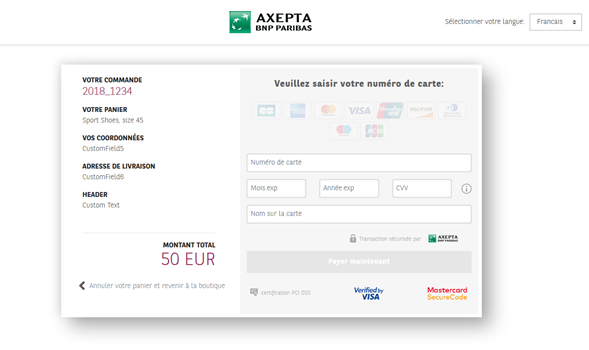
La langue par défaut de la page de paiement correspond à celle utilisée précédemment, par l'utilisateur, sur le site du commerçant. Cependant, l'utilisateur a la possibilité de changer la langue, une fois arrivé sur la page de paiement grâce à un menu déroulant, en haut à droite de celle-ci (voir ci-dessous) :
Page de sélection des moyens de paiement
La solution Axepta Online propose 3 options d'affichage de la page pour la sélection des moyens de paiement :
- Une page proposant le paiement par carte uniquement
- Une page proposant la carte et les moyens de paiement alternatifs avec une mise en avant du paiement par carte
- Une page proposant la carte et les moyens de paiement alternatifs
Paiement par cartes uniquement
Cette page de paiement convient au commerçant qui ne souhaite proposer que des cartes à ses utilisateurs (CB, Visa, MasterCard, Amex…).
Pour procéder à un paiement par carte via le formulaire de la solution de paiement, utilisez l'adresse URL ci-dessous :
https://paymentpage.axepta.bnpparibas/payssl.aspx?...
Les paramètres généraux pour construire la requête de paiement par cartes via le formulaire de la page de paiement sont documentés dans le guide du paiement par cartes.
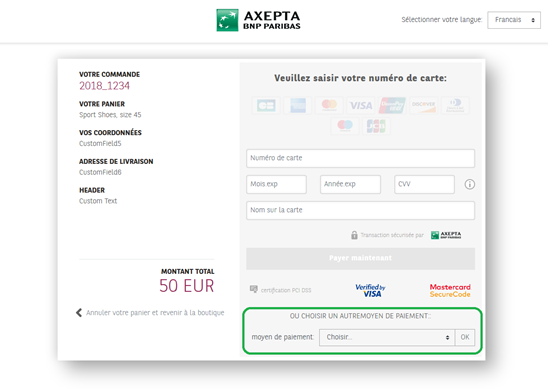
Paiement par cartes mis en avant
Cette page est enrichie d’un menu déroulant proposant les moyens de paiement alternatifs (PayPal, iDEAL, Sofort, Wechat…) pour un commerçant qui souhaite mettre en avant la carte mais ouvre d’autres possibilités pour ses utilisateurs.
L'URL pour cette page est la suivante :
https://paymentpage.axepta.bnpparibas/paymentPage.aspx?...
- Lorsque l’acheteur choisit de payer par carte, la requête de paiement sera automatiquement orientée vers l’URL de paiement par carte (payssl.aspx).
- Lorsque l’acheteur choisit un autre moyen de paiement de la liste déroulante, il sera redirigé vers la page spécifique au moyen de paiement choisi (se référer au manuel de chaque moyen de paiement disponible).
Pour activer cet affichage, le commerçant devra contacter le Support de BNP Paribas :
- Téléphone : 0 800 25 62 25
- Mail : bnpparibas@computop.com
Paiement par cartes et moyens de paiement alternatifs
Cette page propose les logos de tous les moyens de paiement disponibles : le commerçant ne met aucune méthode de paiement en avant et laisse le choix total à ses utilisateurs.
Cette page permet d’afficher les logos des différents moyens de paiement, pour procéder à un paiement via cette page de paiement, utilisez l'adresse URL ci-dessous :
https://paymentpage.axepta.bnpparibas/paymentPage.aspx?...
L’utilisateur sera automatiquement orienté vers l’URL spécifique au moyen de paiement qu’il a choisi.
Par défaut, cette page de paiement apparaît au commerçant. Pour réorganiser l’ordre des moyens de paiement affichés, il suffit de les configurer dans l’ordre souhaité dans le paramètre « PayTypes ».
Quelles sont les options d’intégration de la page de paiement ?
Option | Redirection | iFrame | Lightbox/Pop-up | Mobile device |
|---|---|---|---|---|
Aperçu | ||||
Atouts |
|
|
|
|
A noter |
|
|
|
|
Le choix d’afficher la page de paiement en redirection, en pop-up ou en iFrame revient au commerçant.
Page de paiement en redirection
Cette option consiste à rediriger l’acheteur vers la page de paiement sécurisée. Il s’agit d’une option simple et sécurisée.
La page est responsive et peut être personnalisée aux couleurs et à l'image du site ce qui estompe l’effet de rupture. L’ajout du logo du site, les couleurs et les polices donnent à l’acheteur l’impression de rester sur le même environnement.
Il est également possible de personnaliser complètement le design de la page de paiement : Mise en place d'un Template Personnalisé
Page de paiement en iFrame
Cette option permet à l’acheteur de rester sur un environnement connu et de confiance. Le tunnel de paiement est fluide et les abandons paniers plus rares. Ce parcours présente tout de même quelques désavantages qui sont à prendre en compte avant d’intégrer le mode iFrame sur son site. En effet, contrairement à la redirection, si un visiteur rafraîchit la page du site, les données de paiement sont effacées. Le parcours de paiement est à recommencer depuis le début.
La documentation d'intégration de la page de paiement en iFrame est disponible ici : Mise en place de l'iFrame
Page de paiement en pop-up
Cette option, appelée aussi « lightbox », désigne une fenêtre secondaire qui s'affiche, devant la fenêtre de navigation principale. L’acheteur n’a pas l’impression de quitter le site du commerçant, et se retrouve sur une page superposée. Celle-ci sera automatiquement fermée une fois le paiement effectué.
Page de paiement via mobile device
Cette option offre un parcours pleinement intégré et parfaitement adapté à l’environnement des smartphones/tablettes. La solution de paiement est compatible avec les environnements iOS et Android.
Comment personnaliser la page de paiement ?
Champs personnalisables & Logo - CustomFields
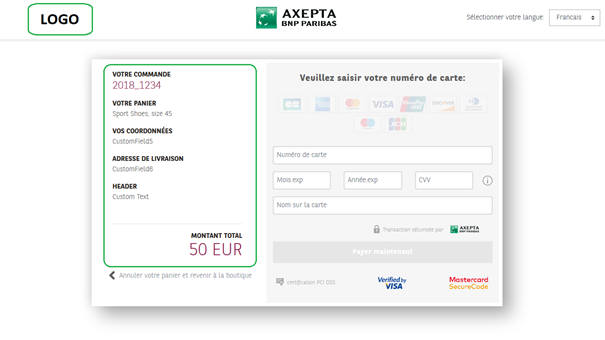
Lorsque le commerçant décide d’utiliser la page standard de BNP Paribas, il peut insérer son propre logo et personnaliser jusqu’à 9 champs spécifiques appelés champs dynamiques ou personnalisables. Par défaut, BNP Paribas propose de les utiliser pour valoriser les données suivantes :
| 1 | CustomField1 | Montant et devise du paiement |
| 2 | CustomField2 | Numéro de commande |
| 3 | CustomField3 | Logo du commerçant URL avec le logo du commerçant, taille recommandée 200x100 pixels |
| 4 | CustomField4 | Panier / description de la commande |
| 5 | CustomField5 | Informations sur l'utilisateur |
| 6 | CustomField6 | Adresse de livraison |
| 7 | CustomField7 | Adresse de facturation |
| 8 | CustomField8 | Nom du champ (header) personnalisable (à la main du commerçant) |
| 9 | CustomField9 | Valeur du champ personnalisable (relatif au champ 8) |
| Info |
|---|
Les paramètres Customfield[n] sont configurables dans la requête uniquement en utilisant HTTP GET dont la taille totale est limitée à 2048 octets donc, dans la mesure du possible, nous préconisons une taille maximale limitée à 50 caractères (ans) pour chacun des customFields. Les customFields permettent d'afficher du texte avec retour à la ligne. Dans ce cas, il est nécessaire d'ajouter le caractère "|" dans le contenu du customField pour indiquer le retour à ligne. Exemple : CustomField6 = Ligne 1|Ligne 2|Ligne 3 |
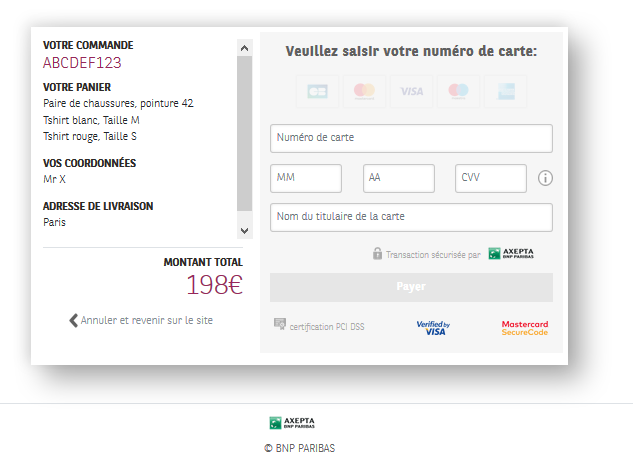
Lorsque le commerçant personnalise cette page de paiement, les champs personnalisables sont situés sur le côté gauche de la page :
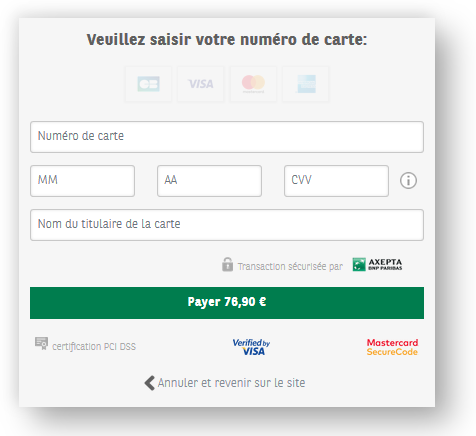
Lorsque le commerçant choisit d'afficher uniquement le montant et la devise de la commande sur le bouton "payer" (voir l'affichage ci-dessous) il ne faudra utiliser que le paramètre customfield1.
NB. Les champs CustomFieldsX doivent figurer en clair dans la requête et ne doivent pas être chiffrés à l'intérieur du champ DATA (autrement, ils ne seront pas interprétés correctement)
Un exemple de requête chiffrée avec CustomField1 ressemble à cela:
https://paymentpage.axepta.bnpparibas/paymentPage.aspx?MerchantID=XXX&Len=XXX&Data=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX&CustomField1=XXXX
Il est possible d'afficher du texte au niveau des customfields contenant un retour à la ligne. Pour ce faire, il faut utiliser les caractères suivants pour définir un retour à la ligne sur la requête de paiement : "|"
Nous pouvons voir le résultat sur le customField4 qui représente les détails du panier, à titre d'exemple.
Autres options de personnalisation
Paramètres dynamiques (langues, template...)
D’autres paramètres sont mis à la disposition du commerçant et peuvent être transmis non chiffrés :
| Champs | Format | CND | Utilisation | Détails |
|---|---|---|---|---|
CCTemplate | ans..20 | O | Template utilisé pour le formulaire de paiement par carte | Nom du fichier XSLT contenant votre propre disposition pour le formulaire de carte. Ceci n'est utilisé que si l'acheteur sélectionne une carte puis clique sur le bouton « Suivant ». |
Language | a2 (enum) | O | Langue utilisée pour la page de paiement | Code pour la langue de la page de paiement du commerçant : <de> allemand, <en> anglais, <fr> français, <it> italien, <nl> néerlandais, <pt> portugais, <es> espagnol. Si non mentionné, la langue par défaut est le français. |
PayTypes | ans..256 | O | Liste des moyens de paiement à afficher dans la page de choix des moyens de paiement (Hosted Payment Page - HPP). | Ce paramètre permet de sélectionner les modes de paiement à afficher. Les valeurs possibles peuvent être prises dans la colonne PayType du tableau des modes de paiement (Voir la section Définitions des valeurs des paramètres en bas de la page). Exemple : …&PayTypes=CC|EDD|Alipay |
SDDTemplate | ans..20 | O | Template utilisé pour le formulaire de paiement par prélèvement | Nom du fichier XSLT contenant votre propre disposition pour le formulaire de prélèvement. Ceci n'est utilisé que si l'acheteur sélectionne le prélèvement comme mode de paiement puis clique sur le bouton « Suivant ». |
Template | ans..20 | O | Template utilisé pour l'affichage de la page Utilisable pour la page de choix des moyens de paiement (Hosted Payment Page - HPP) ou celle du formulaire de paiement par carte (PaySSL) | Nom du fichier XSLT contenant votre propre disposition pour la page de sélection des moyens de paiement. Si le commerçant ne soumet aucune valeur, le modèle par défaut de la page de paiement sera affiché. |
URLBack | ans..256 | O | URL qui sera appelée lors du clic sur le bouton 'Annuler' de la page de paiement | URL pour le bouton « Back » (retour). Si vous ne soumettez pas ce paramètre, le bouton ne s'affichera pas non plus. |
Definition des valeurs des paramètres
Paramètre « PayTypes »
Veuillez trouver les différents moyens de paiement disponibles et les valeurs à renseigner dans le paramètre « Paytypes ».
| Table Filter | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Marques de cartes
L’orthographe exacte des différentes marques de cartes pour le paramètre PayTypes:
Marque | Valeur du paramètre « CCBRAND » |
|---|---|
| Carte Amex | AMEX |
Carte CB | Cartes Bancaires |
Carte Maestro | Maestro |
Carte MasterCard | MasterCard |
Carte VISA | VISA |
Template Personnalisé de la page de paiement
La documentation d'aide à la mise en place d'un template personnalisé de la page de paiement est disponible :
Page de paiement du commerçant
Comment intégrer la page de paiement ?
Le commerçant peut également utiliser son propre modèle de page de paiement.
Il doit alors concevoir un template (en HTML basé sur le langage XSLT), qu’il enverra au support Axepta BNP Paribas pour la mise en place dans le serveur.
Le support BNP Paribas valide le modèle et le copie sur le serveur Axepta BNP Paribas pour qu’il soit accessible au commerçant. Le commerçant devra alors saisir le nom du fichier XSLT dans le paramètre Template, et ainsi la page de paiement personnalisée apparaîtra dans sa mise en page.
Quelles sont les conventions à respecter ?
Le commerçant qui intègrera sa propre page de paiement devra toutefois respecter certaines conventions.
Conventions tous moyens de paiement confondus
- Noms des fichiers
Le fichier XSL conçu par le commerçant définira sa propre mise en page. Le fichier XML associé contient les textes qui doivent être affichés sur le page de paiement. Utiliser toujours l’identifiant commerçant (MerchantID) dans les noms des fichiers.
- Template (modèle) XSL : xsl
- Fichier texte XML : xml
- Sous-dossier pour les images : Templates/imagesMerchantID_PaymentPage
Pour ne pas recevoir de messages d’alerte, les sources d’images externes doivent être récupérées via SSL.
Afin d’appeler la mise en page personnalisée, il faut utiliser le paramètre « Template » avec l’identifiant commerçant (MerchantID) et le joindre, de façon non chiffrée, à l’appel de la page de paiement de BNP Paribas. Par exemple :
- Champs masqués
Les champs masqués suivants doivent être implémentés afin que les valeurs puissent être transmises lors de l’envoi du formulaire :
Identifiant du commerçant (MerchantID) : « MerchantID »
Longueur de la requête (Request length) : « Len »
Données de la requête (Request data) : « Data »
Template (Modèle) : « Template »
Nombre de tentatives (Repeat attempts) : « Counter »
Langage : « Language »
Notification (Notify) : « Notify » (en option, dans le cas de tentatives répétées)
Choix de l’adresse (Address choice) : « AddrChoice » (uniquement pour le service de vérification d’adresse d’American Express)
- Choix de la langue
Le choix de la langue dans le formulaire de paiement est automatiquement basé sur le paramètre Language (Langue). Les champs des autres langues sont bloqués. Pour accéder à la valeur d’un champ dans une autre langue, ceci peut se faire en utilisant le JavaScript via le chemin suivant : Payment platform/language/@name.
- Structure XML
Le paramètre de langue « Language » contrôle la section du fichier texte XML. Le français ‘fr’ est toujours utilisé par défaut.
Le fichier XML doit présenter la structure de base suivante :
<?xml version="1.0" encoding="utf-16"?> </languages> <language name="de"> <title>Zahlung </title> ... </language> <language name="en"> <title>Payment</title> ... </language> </languages> |
« UTF-8 » peut également être utilisé pour le codage.
Avec <xsl:variablename=““ select=“Payment platform/language/@name”/>, vous pouvez directement accéder à une section du langage XML depuis le fichier XSL.
Pour savoir quels paramètres sont fournis par la page de paiement, examinez la structure suivante (le fichier XSL est fourni avec la chaîne/ string XML suivante) :
strXML = "<?xml version='1.0' encoding='windows-1252'?>" & _ <Payment platform> <merchantID>...</merchantID> <len>257</len> <data>E98D4...F7065</data> <template> <urlBack><![CDATA[http://www.google.de]]></urlBack> <paymentMethods> <VISA type="CC" displayName="Visa"/> <MasterCard type="CC" displayName="MasterCard"/> <AMEX type="CC" displayName="American Express"/> <DINERS type="CC" displayName="Diners Club International"/> <Discover type="CC" displayName="Discover"/> <JCB type="CC" displayName="JCB"/> <EDD lowercase="edd"> <PayPal lowercase=="paypal"> <iDEAL lowercase=="ideal"> </paymentMethods> <language name="en"> <title>Payment</title> ... </language> </Payment platform> |
Dans votre fichier XSL, vous pouvez accéder à toutes les valeurs de cette structure XML qui est restituée dans le backend basé sur le fichier XML et les valeurs supplémentaires.
- JavaScript
Les méthodes JavaScript sont disponibles soit dans la section HEAD du fichier XSL, soit dans le fichier main.js qui se trouve dans le dossier d'images sous :
Templates/imagesMerchantID_PaymentPage/js |
Remarque : Aucun lien externe vers le JavaScript ne doit être utilisé.
Conventions pour le paiement par carte uniquement
- Lien vers le logo BNP Paribas
Il est important de fournir à tout moment des informations au titulaire de la carte à propos du serveur sur lequel il se trouve. Pour ce faire, il suffit d’ajouter un logo (comme celui mis en place sur le formulaire de BNP Paribas) ou afficher un lien redirigeant vers la page BNP Paribas. Les logos font partie des exemples de programmation.
Les deux informations doivent renvoyer à la page impressum.aspx. C’est le paramètre ‘Data’ dans l’URL qui doit être configuré.
impressum.aspx?data=<xsl:value-of select="/Payment platform/language/@name"/>|<xsl:value-of select="Payment platform/merchantID"/> |
- Lien vers Verified by Visa et MasterCard Secure Code
Les règlements Visa et MasterCard exigent que la page de paiement affiche le logo « Verified » et le logo « SecureCode ». Il faut lier le logo Verified à vbv.aspx et le logo SecureCode à :
https://brand.mastercard.com/brandcenter/mastercard-brand-mark/downloads.html
- Messages d’erreurs
En cas d’erreur, Axepta renvoie le formulaire afin de permettre une nouvelle saisie des données de la carte de paiement. Il ne faut évaluer que le paramètre ‘error code’ et afficher le texte souhaité depuis le fichier XML.
Pour cette personnalisation, le template ‘error code’ est appelé :
<xsl:apply-templates select=“/Payment platform/errorcode” /> |
Il peut également être implémenté avec ‘if’
<xsl:template match="errorcode"> <tr> <td> <xsl:choose> <xsl:when test=".='0015'"> <xsl:value-of select="/Payment platform/language/ErrorCodeDescription/Description1"/> <!--The input of the credit card number was not correct--> </xsl:when> ... </xsl:choose> </td> </tr> </xsl:template> |
Il est également possible d'intégrer les messages d'erreur directement dans le template principal :
<xsl:if test="Payment platform/errorcode != ''"> <xsl:choose> <xsl:when test="Payment platform/errorcode='0015'"> <xsl:value-of select="/Payment platform/language/ErrorCodeDescription/Description1"/> <!--The input of the credit card number was not correct--> </xsl:when> </xsl:choose> </xsl:if> |
Definition des valeurs des paramètres
Paramètre « PayTypes »
Veuillez trouver les différents moyens de paiement disponibles et les valeurs à renseigner dans le paramètre « Paytypes ».
Moyen de paiement | Valeur du paramètre « Paytypes » |
|---|---|
Carte | CC |
Prélèvement automatique | EDD |
PayPal | PayPal |
iDEAL | iDEAL |
Sofort | Sofort |
giropay | giropay |
paydirekt | paydirekt |
Alipay | Alipay |
AstroPay | AstroPayPP |
Bancontact | BanconPP |
Transfert bancaire | BankTranPP |
eNETS | ENETSPP |
Finland Online Bank Transfer | FinOBTPP |
Multibanco | MultibanPP |
My Bank | MyBankPP |
MyClear FPX | MyClearPP |
Przelewy 24 | P24PP |
POLi | POLiPP |
PostFinance | POSTFINPP |
paysafecard | PSCPP |
QIWI | QIWIPP |
RHB Bank | RHBBankPP |
TrustPay | TrustPayPP |
Paramètre « CCBrand »
L’orthographe exacte des différentes marques de cartes pour le paramètre CCBrand :
Marque | Valeur du paramètre « CCBRAND » |
|---|---|
| Carte Amex | AMEX |
Carte CB | Cartes Bancaires |
Carte Maestro | Maestro |
Carte MasterCard | MasterCard |
Carte VISA | VISA |
Remarque : Les noms des paramètres peuvent être transmis en lettres majuscule ou en minuscule.